飞蚂蚁模板网
淘宝店铺装修免费模板-淘宝店铺装修教程

当前位置:首页 » 促销团购代码 - 第1页
淘宝店铺装修格子倒计时图片显示模板代码基础版/专业版/天猫版都可以用
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 251次
淘宝店铺装修5格开关灯模板代码基础版/专业版都可以用
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 8511次
淘宝装修促销区四图轮播卡盘效果模板代码
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 9509次
淘宝店铺装修基础版750自定义促销代码红色模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 1733次
大气黑色淘宝店铺装修基础版750自定义css促销代码模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 2107次
淘宝店铺装修基础版750自定义css促销代码模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 2023次
红色淘宝店铺装修基础版750自定义css促销宝贝团购代码模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 2363次
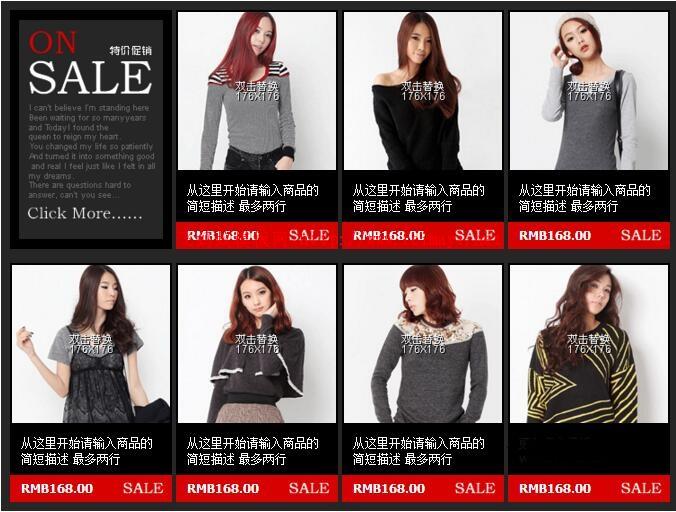
清仓大特卖黑色淘宝店铺装修基础版750自定义css促销代码模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 1447次
红色淘宝店铺装修基础版750自定义促销代码模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 1471次
淘宝店铺装修基础版750自定义促销代码模板
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 2323次
淘宝店铺装修红色简单宝贝促销模板750自定义装修代码教程
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 2236次
950红色大气中国风福到了灯笼古典雕刻木纹超值年货春节通用免费淘宝店铺装修促销格子模板代码
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 1 | 浏览 : 3262次

装修步骤:第一步,图片空间(因为淘宝已经完全禁止使用外部图片链接,所以我们首先要把外部图片转换成自己店铺的图片)第二步,复制图片空间中获取的代码第三步,进入“卖家中心”---店铺装修--建立自定义区域-----代码编辑模式黏贴代码,保存。如何安装,请查看淘宝装修代码使用教程如果下载中代码出现问题,请在文章下方提问留言,站长会替你解答。本网站所提供的所有装修素材和模板、装修代码可免费永久使用效果图如下:以下是代码:(使用方法在下面点击鼠标右键全选代码之后在复制,在进行粘贴,)<div style="width:950px;height:auto; overflow:hidden;font-size:12px; background:#121
750暗绿高贵浪漫复古风格宝贝推荐女装鞋包通用免费淘宝店铺装修促销格子模板代码
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 4040次
黑色6格淘宝右侧促销基础版750模板代码素材
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 3577次

装修步骤:第一步,图片空间(因为淘宝已经完全禁止使用外部图片链接,所以我们首先要把外部图片转换成自己店铺的图片)第二步,复制图片空间中获取的代码第三步,进入“卖家中心”---店铺装修--建立自定义区域-----代码编辑模式黏贴代码,保存。如何安装,请查看淘宝装修代码使用教程如果下载中代码出现问题,请到飞蚂蚁模板网提问,会有人替你解答。本网站所提供的所有装修素材和模板、装修代码可免费永久使用效果图如下:以下是代码:(使用方法在下面点击鼠标右键全选代码之后在复制,在进行粘贴,)<div style="width:750px; height:auto; overflow:hidden; font-size:12px; col
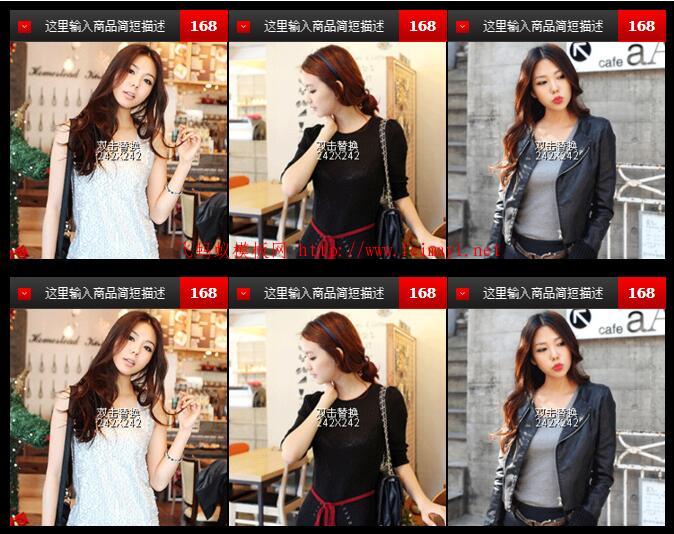
9格淘宝右侧促销基础版750模板代码素材
发布 : feimayi | 分类 : 促销团购代码 | 评论 : 0 | 浏览 : 6106次
会员中心
控制面板
多彩标签
-
网站分类
-
- 淘宝美工教程
- 夜猫教育淘宝美工
- 巧匠美工VIP教程
- 杰视帮美工培训课程
- 云尚社区淘宝美工
- 淘宝大学付费教程
- 淘大点播付费课程
- 直播速成小班课程
- 淘宝开店精品资源
- 淘宝大学精品教程
- 软件视频教程
- PS/AI教程
- 3DMax教程
- AE/CAD教程
- Office系列教程
- Rhino/Keyshot教程
- 抖音教程
- 其它软件教程
- 淘宝装修代码
- 促销团购代码
- 全屏轮播代码
- 搭配套餐模板
- 旺旺客服模板
- 店铺公告模板
- 宝贝描述模板
- 淘宝尾部模板
- 学习教育资源
- 母婴早教资源
- 中小学生教育
- 高中教育资源
- 大学教程资源
- 记忆口才资源
- 语言系列资源
- 美术书法资源
- 考试认证资源
- 淘宝装修素材
- 店铺背景图片
- 收藏店铺图片
- 欢迎光临素材
- 水印素材图片
- 淘宝大学
- 淘宝开店
- 淘宝运营
- 淘宝推广
- 淘宝SEO
- 淘宝美工
- 网站源码资源
- 网站源码
- discuz模板
- 织梦模板
- 帝国cms模板
- discuz插件
- 织梦插件
- 其他模板插件
- 淘宝收费模板
- 专业版模板
- 基础版模板
- 手机版模板
- 详情页模板
- 淘宝装修教程
- 淘宝免费模板
- 专业版免费模板
- 基础版免费模板
- 全屏店招模板
- 小吃美食资源
- 地方特色美食
- 街边风味小吃
- 经典面食技术
- 烧烤技术专题
- 火锅干锅刷烫
- 烫粥饮料甜品
- 八大菜系教程
- 面点糕点专区
- 淘宝首页PSD
- 女装psd素材
- 男装PSD素材
- 鞋子PSD素材
- 食品PSD素材
- 包包PSD素材
- 家具家纺PSD素材
- 化妆品PSD素材
- 其它PSD素材
- 淘宝主图psd
- 名片设计模板
- 企业名片
- 个人名片
- 化妆师名片
- 班级名片
- 创意名片
- 花店名片
- 摄影师名片
- 350模板教程
最近发表
-
- 站长推荐曹老师-photoshop cc 2019 教程+素材(初级+中级+高级+美工)打包下载
- 3Dmax高级进阶教程FumeFX云朵教程视频教程
- 室内设计师必备-3dmax从基础到高级完全自学实例教程
- [Photoshop] 兔小乐美工后期教程 视频教程 高手进阶
- 站长推荐-史上最强3Dmax室内设计家庭装修实例视频教程[高级课程]
- 站长推荐21天成为高手-全套独家室内设计师自学速成宝典3Dmax/CAD/PS/vray设计
- 2020最新【文库下载器】+PDF完美转换word、excel、PPT
- 非常实用的软件-3D动画制作工具 3D动画文字制作软件特效立体字体
- 抖音火山小视频-小猫咪可爱搞笑动物宠物短视频创意素材
- 火星时代高级教程 3DMAX 卧室材质渲染 视频教程
标签列表
-
- 基础版免费模板 (150)
- 实用小模板 (9)
- 淘宝专业版旺铺装修模板 (116)
- 粉红色通用类蛋糕甜品 (17)
- 淘宝随笔 (89)
- 淘宝装修教程 (39)
- 950宽淘宝专业版促销模板代码 (15)
- 淘宝装修素材 (9)
- 装修教程 (10)
- 大红色淘宝基础版模板 (20)
- 淘宝推广 (54)
- 淘宝手机版装修模板 (12)
- 淘宝SEO (54)
- 淘宝促销模板 (21)
- 店铺公告模板 (14)
- 淘宝装修代码 (18)
- 专业版免费模板 (38)
- 淘宝750模板 (11)
- 淘宝右侧750模板 (11)
- 淘宝杂谈 (10)
- 淘宝开店教程 (26)
- 淘宝运营 (45)
- PS视频教程 (15)
- 淘宝美工视频教程 (24)
- 淘宝美工ps视频教程 (31)
最新留言
友情链接