-
Vue(使用webpack)与java后端(使用springmvc与tomcat8)整合测试与部署方案
2019-01-26 19:51:42最近学习了一下基于vue和webpack的前端开发,于是就想着用Vue重写一遍我个人网站的代码,但是我的后端是老早以前就用java写好的(springmvc),这就涉及到Vue与java后端进行整合开发的问题,我尝试着去网上找了找相关...展开全文最近学习了一下基于vue和webpack的前端开发,感受到前端工程化真的很棒,又想了想我个人网站写得一团乱麻的jquery前端代码,于是就想着用Vue重写一遍,这样能够使代码变得更加简洁易于以后维护和修改,但是我的后端是老早以前就用java写好的(springmvc),懒得再去改了,这就涉及到Vue与java后端进行整合开发的问题,我这里没有单独部署前端,是直接将前端静态文件塞进javaWeb项目里,如果想要单独部署前端的话直接部署到nginx中即可,也是同理。
整合测试
我将前后端分离成了两个项目。在用Vue开发前端的时候,我用的就是webpack自带的测试服务器,它默认占用的是8080端口,于是我就把tomcat启动在9090端口方便Vue进行异步请求,但是这样就会遇到请求跨域的问题,tomcat默认是不接受从其他根域名(此处tomcat的根域名为localhost:9090,Vue所在的webpack自带的测试服务器的根域名是localhost:8080)发送的请求的,所以测试时Vue的所有请求tomcat都给拒绝了,为了能够跨域必须进行一些其他配置。
如果只是开发阶段进行前后端联调测试的话,最简单的方法就是在Vue中进行一些简单的配置,博文(https://www.jianshu.com/p/95b2caf7e0da)已经写得很好了,大家直接去参考那篇文章,已经可以完全解决问题。如果有进一步的后端配置跨域的需求的话,可以参考我写的另一篇博文http://blog.csdn.net/qq_33256688/article/details/79152048在Vue中,我使用的异步请求框架是axios,在测试时将它的基地址改成localhost:9090,代码如下:
axios.defaults.baseURL = 'http://localhost:9090';正式部署之前要记得将这句话删掉。
部署Vue前端项目
浏览器是无法识别’.vue’文件的,需要在cmd中进入前端项目文件夹下执行命令
npm run build才能在项目文件夹下的’/dist’文件夹中生成浏览器可以识别的 .html, .css和 .js文件,那么这些文件该如何部署到JavaWeb项目中去呢?
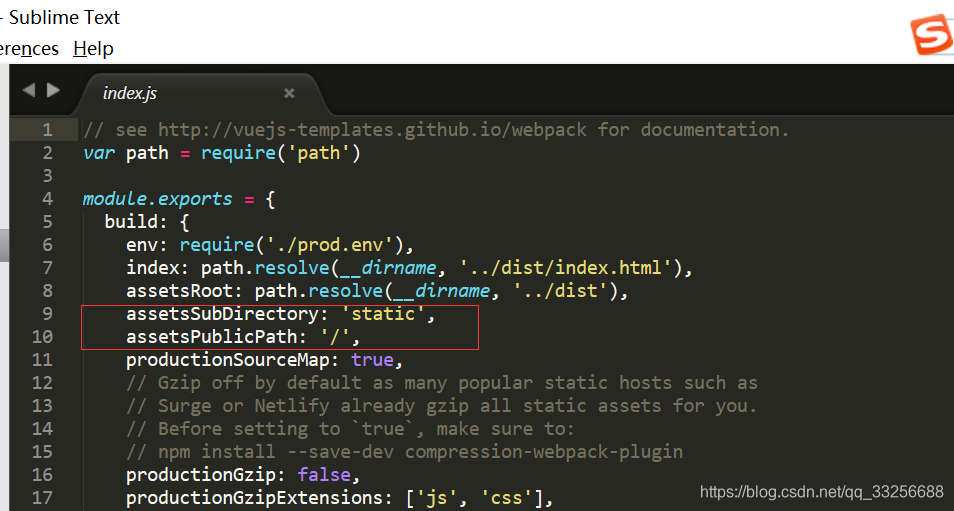
进入前端项目目录下的’/dist’文件夹看到有如下的文件和文件夹,一个’index.html’文件和一个’static’文件夹,如果webpack中有配置logo小图标的话,应该还会有’favicon.ico’文件,而static文件夹还分别有’css’,‘js’,‘img’可能还会有别的,总之都是一些资源文件夹,可以将这些东西直接拷贝到JavaWeb项目的’/webapp/‘下面其实就可以工作了,但是很多情况下我们并不想这么放置,那就需要另外配置,另外的配置需要在前端项目目录下的’/config/index.js’中进行,注意以下两个配置项:
根据我测试之后的理解,'index.html’文件中请求资源的路径最终为(以css文件为例):根路径 + assetsPublicPath + assetsSubDirectory + ‘/css/’ + css文件名。
假设在java项目中我想把index.html放在’/webapp’下,而想把资源文件夹(‘js’,‘css’等文件夹)放在’/webapp/static/user’下面,那么我的方法是’assetsPublicPath’保持不变,还是’/’,而将’assetsSubDirectory’改成’static/user’,这样build完之后直接放置在java项目的/webapp/下面就ok了,其实原则上那个’index.html’放在java项目’/webapp/'中的任何位置都是可以正常运行的,甚至修改文件名都是可以的,利用这一点,我们可以在javaWeb项目管理多个用基于Vue和webpack的前端应用。
总结
其实本文只讲了两件事,一个是解决跨域请求的问题,另一个是关于如何在JavaWeb项目中部署基于Vue与webpack前端项目的问题,其实如果后端使用的是springmvc的话另一个比较麻烦的事情是把springmvc改造成rest服务器的配置,这个放在这里感觉不太合适,我将在下一篇博文中讨论。

-
整合Vue前端+Django后端开发Web网站项目
2020-01-05 14:28:06 -
前端框架和后端框架怎么实现交互?
2017-07-30 00:32:09比如说我用vue写前端,用java写后端。 那么vue用webpack打包,node跑。 java跑在tomcat,jboss容器上。 能像jsp那种把前端资源直接放在项目目录中使用吗? 若是不能那么怎么让二者交互呢? -
前端:基于Vue框架的调用及mock后端接口整合
2018-04-15 15:51:19最近在搭建一个基于Vue框架的前端架构,试图探索出如何将调用后端的代码整合成一个模块,并且能方便地mock接口,返回假数据,便于与后端独立开发。现在,将实践结果进行记录,给以后及他人提供参考。后端向前端返回...展开全文最近在搭建一个基于Vue框架的前端架构,试图探索出如何将调用后端的代码整合成一个模块,并且能方便地mock接口,返回假数据,便于与后端独立开发。现在,将实践结果进行记录,给以后及他人提供参考。
后端向前端返回的数据结构为:
{ success: true, errorCode: 1000000, errorMsg: null, result: null }在"remote/url.js"文件中,定义调用后台的url,以及是否mock假数据
// remote/url.js export default { login: '/api/login', logout: {url: '/api/logout', mock: true} }在"remote/mock.js"文件中,定义mock假数据时返回的数据
// remote/mock.js export default { login: request => { return { success: true, errorCode: 1000000, errorMsg: null, result: { username: 'user', sessionId: '123456' } } }, logout: request => { return { success: true, errorCode: 1000000, errorMsg: null, result: null } } }在"remote/index.js"主文件中,将url.js文件中定义的url映射成方法,并且提供对外调用。
toHump方法用于将返回数据的下划线表示转换成驼峰法表示
toUnderline方法用于将请求数据的驼峰法表示转换成下划线表示
// remote/index.js import Url from './url.js' import Mock from './mock.js' let remote = {} let prefix = 'http://localhost:8080' let toHump = (obj) => { if (obj instanceof Object) { Object.keys(obj).forEach(key => { let newKey = key.replace(/_([a-z])/g, $1 => $1.toUpperCase()).replace(/_/g, '') let newValue = toHump(obj[key]) delete obj[key] obj[newKey] = newValue }) } return obj } let toUnderline = (obj) => { if (obj instanceof Object) { Object.keys(obj).forEach(key => { let newKey = key.replace(/([A-Z])/g, '_$1').toLowerCase() let newValue = toUnderline(obj[key]) delete obj[key] obj[newKey] = newValue }) } return obj } let invoke = (scope, url, request, successCallback, errorCallback) => { request = toUnderline(request) scope.$http.post(prefix + url, request).then(response => { console.log('call ' + url + ' success, request : ' + JSON.stringify(request) + ', response : ' + JSON.stringify(response.body)) if (successCallback !== undefined && response.body.success) { successCallback(toHump(response.body)) } else if (errorCallback !== undefined) { errorCallback(toHump(response.body)) } }, error => { console.log('call ' + url + ' fail, request : ' + JSON.stringify(request) + ', error : ' + JSON.stringify(error.body)) if (errorCallback !== undefined) { let res = {} res.success = false res.errorMsg = error.body.error || '系统错误' res.errorCode = error.body.status || 500 errorCallback(toHump(res)) } }) } Object.keys(Url).forEach(key => { let value = Url[key] let mockVal = false let urlVal if (value instanceof Object) { mockVal = value.mock || false urlVal = value.url } else { urlVal = value } if (mockVal) { remote[key] = (scope, request, successCallback, errorCallback) => successCallback(Mock[key](request)) } else { remote[key] = (scope, request, successCallback, errorCallback) => invoke(scope, urlVal, request, successCallback, errorCallback) } }) export default remote使用该模块的方法为,在需要的地方如下调用
import Remote from './remote/index.js' ... Remote.login(this, {ticket: '123'}, response => { let user = response.result ... }, error => { alert('登录失败' + (error.errorMsg ? ' : ' + error.errorMsg : '')) }) ... Remote.logout(this, {}, response => { ... }, error => { alert('退出登录失败' + (error.errorMsg ? ' : ' + error.errorMsg : '')) })
-
vue前端代码和后台Java代码联调
2018-08-15 14:32:55参考博客: Vue(使用webpack)与java后端(使用springmvc与tomcat8)整合测试与部署方案 :https://blog.csdn.net/qq_33256688/article/details/78418110 ...1、部署Vue前端项目: 命令行下...展开全文参考博客:
Vue(使用webpack)与java后端(使用springmvc与tomcat8)整合测试与部署方案 :https://blog.csdn.net/qq_33256688/article/details/78418110前端写好的vue文件,浏览器无法识别,总体思路:需要把前端代码整合到后端的Java程序中,再进行部署才是完整的一套代码。
1、部署Vue前端项目:
命令行下:
npm run build才能在前端项目文件夹下的’/dist’文件夹中生成浏览器可以识别的 .html, .css和 .js文件
如图:
2、后端代码静态文件夹的配置:
3、把前端代码copy到后端代码的webAPP目录下:
4、启动后端代码项目,在浏览器中输入地址。

-
前后端分离之Vue(二)前后端结合
2018-03-13 22:12:25前后端的结合前言:前后端分离趋势越来越明显,分离的好处在于前后端可独立进行开发进行,前端写前端的代码,后端写后端的代码,后端提供相应的数据接口提供给前端。本文采用的是Vue+springboot的结合,做了一个登陆... -
后端Django + 前端Vue.js快速搭建web项目
2018-06-14 15:03:11本篇使用Vue.js作为前端框架,代替Django本身较为孱弱的模板引擎,Django则作为服务端提供api接口,使得前后端实现完全分离,更适合单页应用的开发构建。一、 环境准备安装环境:Django系:Python 3.6 +Django ... -
vue显示图片 后端返回字符串
2019-04-26 15:03:23vue显示多张图片-接收后端数据 后端返回字段如下 可以看见,每张图片的相对路径我用逗号拼接。 前端接收主要代码 <ul style="padding: 3px"> <li class="imgsh" id="imgUrls"><img v-for="item ... -
前端vue项目打包,后端maven项目打包
2020-05-12 16:19:16前端vue直接在VScode里输入命令 npm run build 前端会多出来这样一个文件,就是打包后的文件 后端maven打包,找到root的模块: 先执行clean,然后执行install. 项目就会自动打包,每一个模块的target文件中都会多一个... -
前后端分离实践(五)-- 前端与后端的集成
2019-05-15 23:44:52前后端分离实践系列文章总目录 目录 一、前端服务层Nodejs应用与后端Springboot应用的集成 1、启动Springboot应用访问/api/hello接口确保能正常访问 2、在fbsep-node目录下...二、前端展示层Vue应用与前端服务层... -
VUE使用代理实现前后端代码联调
2020-06-07 21:17:15现在很多公司都比较流行前后端开发分离,比如前端开发是一波人,后端开发是另一波人。...这样就会引发另一个问题,VUE的开发环境与后端的开发环境不在同一个上,比如前端用的是VSCODE开发VUE,而后台可能使用... -
前端Vue、后端SSM、前后端分离项目服务器部署实战
2020-07-30 21:06:58->欢迎访问我搭建的博客 开端 最近我人生中的第一个项目写完了,这是一个历经 6 个多月,9000 多行代码的前后端分离项目。之前尝试过将项目部署到服务器上,踩了不少坑,出了不少 bug, 问了不少人,最后都没有... -
关于java后端与vue-cli 项目开发项目实际例子
2018-03-06 16:26:431、项目介绍:前段vue 采用脚手架进行开发(本人后端不太懂vue的原理什么路由什么的),后端java springmvc mybatis 采用跨域模式,所以前段axios请求方式都是“http://ip:端口号/项目名/接口“ 的形式进行交互。... -
VUE+SSM 以VUE做项目前端,SSM做后端框架,难点在于数据的传输处理,下面我记录一下一个简单的登录退出功能...
2018-11-18 16:36:13###VUE+SSM 以VUE做项目前端,SSM做后端框架,难点在于数据的传输处理,下面我记录一下一个简单的登录退出功能的实现,如果有缺陷还请大佬指出,个人菜鸟 一个,正在学习当中,以此记录一下自己的学习 首先我们要... -
后端学习Vue前端框架(三):Vue 对象实例及模板语法
2019-03-25 20:03:02初次看Vue的对象实例官网文档说明,第一感觉就是这就好比后端的Spring容器框架 只是后端的Spring容器接管的对象是Bean,并提供可插拔式的插件管理机制,可以很方便的和第三方框架进行整合 而Vue则差不多,一个Vue对象... -
前端vue+element/后端ssm+pageHelper实现列表页(带翻页)
2018-08-23 14:13:04一 前端部分 vue+element 之前写jsp, 列表页翻页是通过向后端传递页码, 然后重新加载该页面实现的 现在改为vue, 需要换一种思维方式, 通过axios传递页码到后端重新获取当前页的列表信息, 然后使用this.$set... -
django 与 vue 的完美结合 实现前后端的分离开发之后在整合
2018-06-14 16:30:26最近接到一个任务,就是用django后端,前段用vue,做一个普通的简单系统,我就是一搞后端的,听到vue也是比较震惊,之前压根没接触过vue.看了vue的一些文档,还有一些项目,先说一下django与vue的完美结合吧!首先是... -
从后端数据库获取数据并传值到前端vue项目的echarts柱状图/折线图/饼图里
2020-07-17 17:58:54不同图表的数据获取有一定的区别 在这些区别上花了不少功夫试验,把最后成功的方法做个记录,...在IDEA里,写XML文件,与数据库调用直接相关的语句 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper
-
DotNETCore- AI Intro-卢建辉-V1稿.pptx
-
vue表格插槽
-
百度文心(ERNIE)语义理解技术详解
-
Docker容器技术详解
-
受限制的excel文档破解
-
企业核心架构LNMP框架详解
-
H.U.C-Tommy PortScanner V1.0.rar
-
Python数字货币量化投资
-
xhr4412-kit-20200912.txt
-
递归与回溯(Leecode17/46/77/79/200/51)
-
java的StringBuilder可变字符串
-
全网最好idea免费学习教程-官网推荐
-
批量安装 微软 操作系统
-
拉勾java高薪训练营-Mysql半双工主从复制
-
Redis深度历险学习总结.docx
-
ThinkPHP6插件系统开发
-
SpringBoot简易电商实战
-
loadrunner高级性能测试体验课
-
79. 单词搜索
-
python全栈开发


