Когда друзья меня спросили, почему я заинтересовался Blend4Web и стал изучать его, однозначного ответа не получилось. Да, я использую Unity и это мой основной инструмент. Его возможностей с головой хватает для реализации любых задумок. Но я люблю и Blender, так как работаю с ним уже много лет. Все модели, анимации, кинематографические сцены я делаю исключительно в нем. A Blend4Web выглядит очень достойным движком реального времени для WebGL.
И в один прекрасный момент я задумался, а может ли Blend4Web конкурировать со столь популярным Unity, и если да, то в каких сферах…

История знакомства с Blend4Web была необычной и началась с простого ролика на YouTube. Возникла своего рода эмоциональная цепочка: акцент внимания от просмотренного видео, интерес после посещения сайта разработчиков и восторг от изучения. Так появилась моя статья на Хабре: “Blend4Web: обзор новинки отечественного софтопрома”. Советую ознакомиться с ней, если вы не в курсе, что такое Blend4Web.
Для не желающих лишний раз щелкать мышкой, буквально тезисно перескажу выводы обзорной статьи. И не забудьте, все это субъективное мнение!
Разумеется, не все так гладко. В ходе работы с движком я обнаружил и определенные проблемы: примитивный конструктор логики, сложная система настроек, запутанность API. В общем, кому интересно - прочтите первую статью, а я перехожу к основной теме.
Попытка сравнить столь непохожие инструменты, как Unity и Blend4Web, возникла еще до написания обзора. Первого знакомства было мало и я продолжил изучать последний. И вот сейчас, пожалуй, я уже готов стравить между собой этих “зверей”.
Весовые категории обоих “борцов” явно не одинаковы. Unity - сверхпопулярная среда для кроссплатформенных игр, которая имеет солидный жизненный век, большое сообщество, огромное количество выпущенных проектов. Blend4Web - активно развивающаяся технология с интересными задатками, но очень молодая. Поэтому честная битва в плане игростроя пока мне видится невозможной. Я решил остановиться именно на той деятельности, в которой силен Unity и, как мне кажется, Blend4Web. Разговор пойдет об интерактивной презентации на WebGL. В этой статье я постараюсь показать сильные и слабые стороны обоих движков именно в разработке виртуальных презентаций и экспорте последних в WebGL.
Задача была в следующем - создать демонстрационную модель авиационного двигателя, с показом работы основных узлов и краткой аннотацией к ним. Работа велась одновременно для Unity и Blend4Web. Одни и те же модели, одинаковые цели, но совсем разное исполнение. Забегая вперед, скажу, что некоторые интересные фишки мне пришлось выкинуть, как для Unity, так и для Blend4Web, в основном из-за поставленного мною же ограничения по времени. И еще, я не авиационный конструктор и не инженер. Использованная схема работы двигателя была взята из Википедии. Вполне вероятно, где-то могут затаиться неточности.
Раздумывая над этим этапом работы, я перелистывал документацию к Blend4Web (возможности Unity мне давно известны). В наборе визуальных эффектов попадались очень интересные функции, попробовать которые просто чесались руки. Я должен был выработать такую визуальную схему, которая являлась бы простой в исполнении, универсальной для обоих движков и оптимальной для презентации. В итоге получился следующий набор:
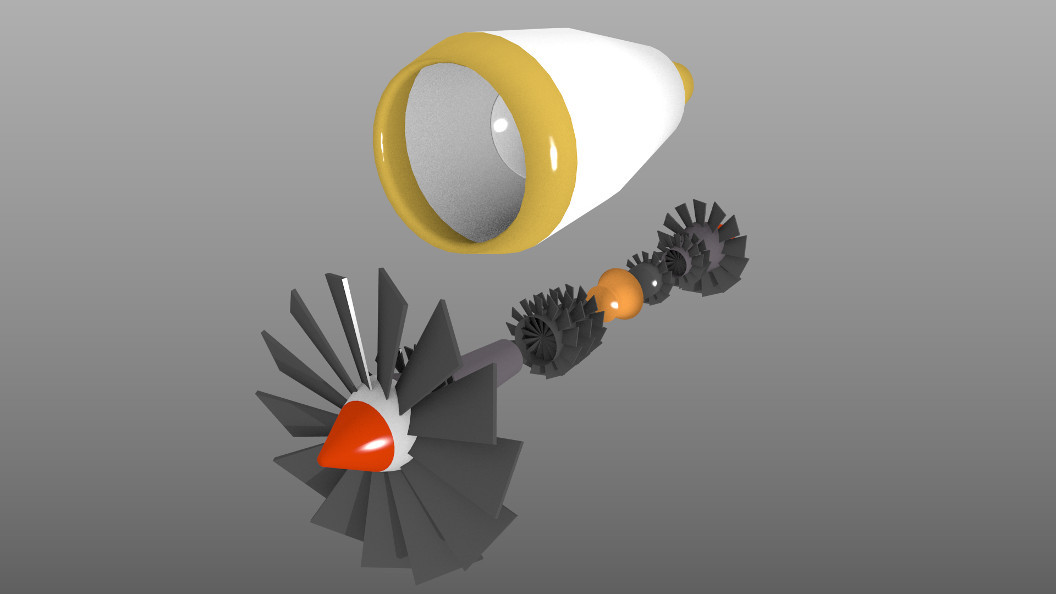
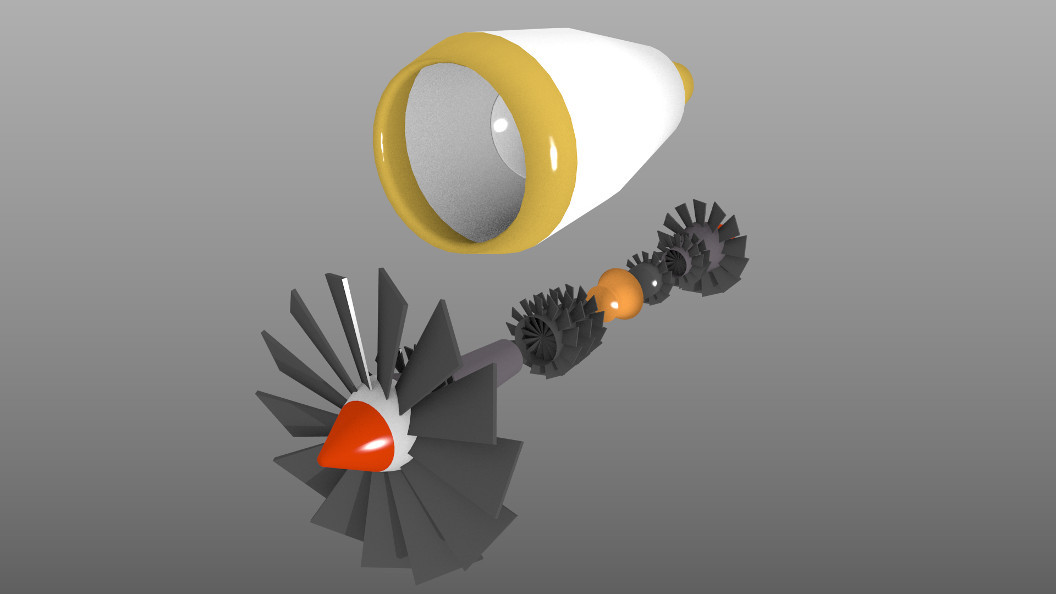
Сначала были созданы трехмерные модели основных узлов турбовентиляторного двигателя (рис. 2).

Рис. 2
Первоначальное моделирование для обоих движков может быть выполнено в любом трехмерном редакторе. Естественно, для Blend4Web оптимально создавать модели в самом Blender, но ничто не мешает импортировать их со стороны. Что же касается Unity, то стандартом де-факто для него является формат FBX (можно использовать оригинальный blend-файл, который также напрямую импортируется движком).
Blend4Web позволяет использовать стандартные шейдеры Blender по принципу “как они есть”. Поэтому я выбрал простейший способ визуализации металлических деталей - всего лишь установил жесткое излучение в отражающем шейдере WardIso. Картинка получилась вполне приличной. Однако при сравнении результатов рендера Blender и готового экспорта сцены в браузере оказалось, что чего-то не хватает - отсутствовали тени. Это первый минус, который я ставлю Blend4Web. Несмотря на отличное “понимание” настроек сцены Blender, движок Blend4Web требует обязательного включения некоторых функций. И это кажется издевательством, ведь я уже включил тени в материалах Blender, так зачем мне еще где-то ставить галочки?
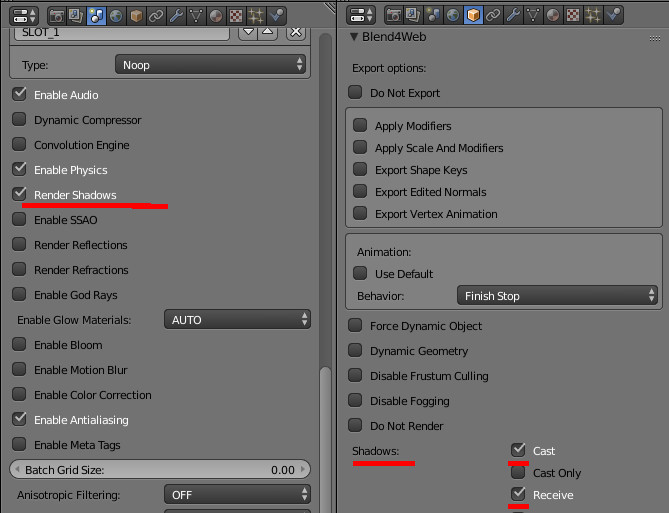
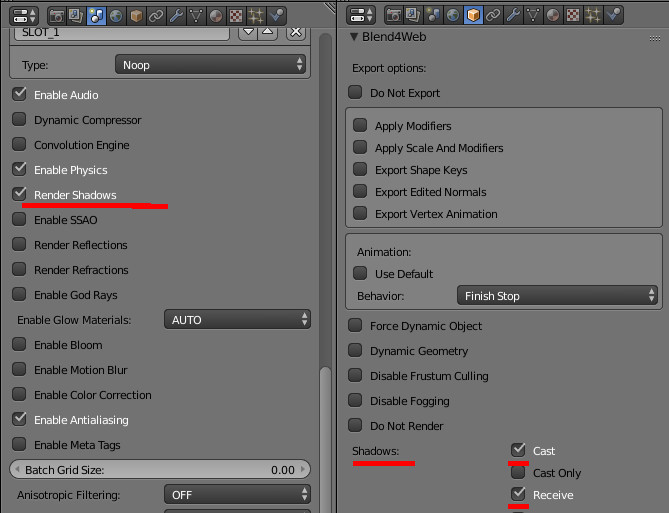
Итак, для включения теней в Blend4Web нужно активировать глобальную функцию Render Shadows в панели Scene, а также для каждого объекта персонально включить опции Shadows (Cast и Receive). На рисунке 3 я пометил соответствующие пункты. На этом настройка моделей для Blend4Web закончена и теперь переходим к Unity.

Рис. 3
Обычно Unity без проблем импортирует модели сделанные в Blender. На сей раз нормали оказались перепутаны. Ну вы наверное встречали этот неприятный эффект, когда светотени на объекте меняются местами. Это лечится, либо перепросчетом нормалей в Blender (группа опций Mesh -> Normals в режиме редактирования), либо в настройках импорта Unity (Normals & Tangents). Самое интересное, что проблем с этим же объектом в Blender не наблюдалось, как при обычном рендере, так и после экспорта Blend4Web.
В остальном же все прошло благополучно. Unity автоматически создал нужные материалы и их достаточно было немного отрегулировать. Физический шейдер Unity оказался на высоте и позволил придать столь необходимый металлический блеск. Что же касается теней, то они автоматически включаются при импорте объектов.
Следующим этапом была настройка окружения. Теперь первыми я рассмотрю возможности Unity.
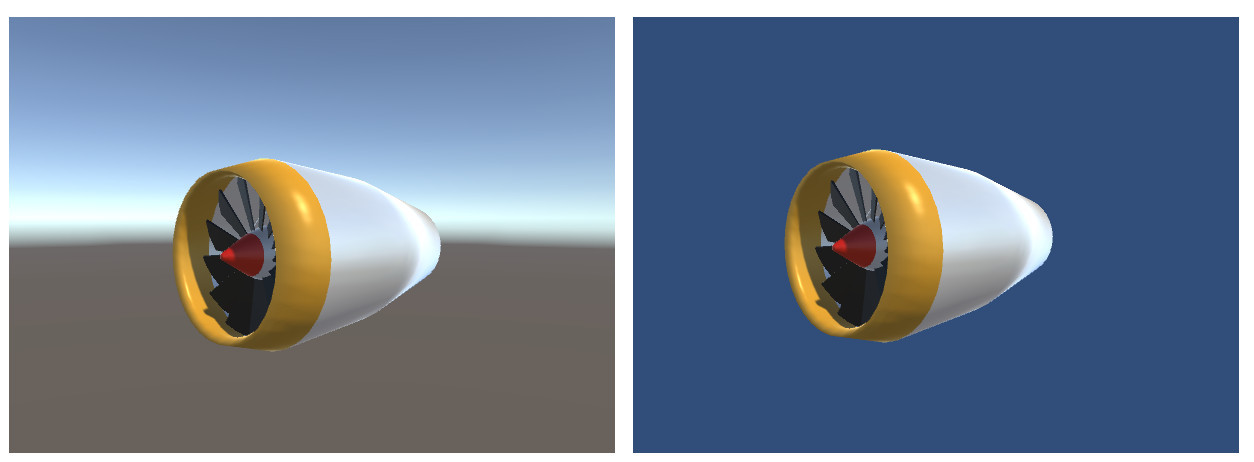
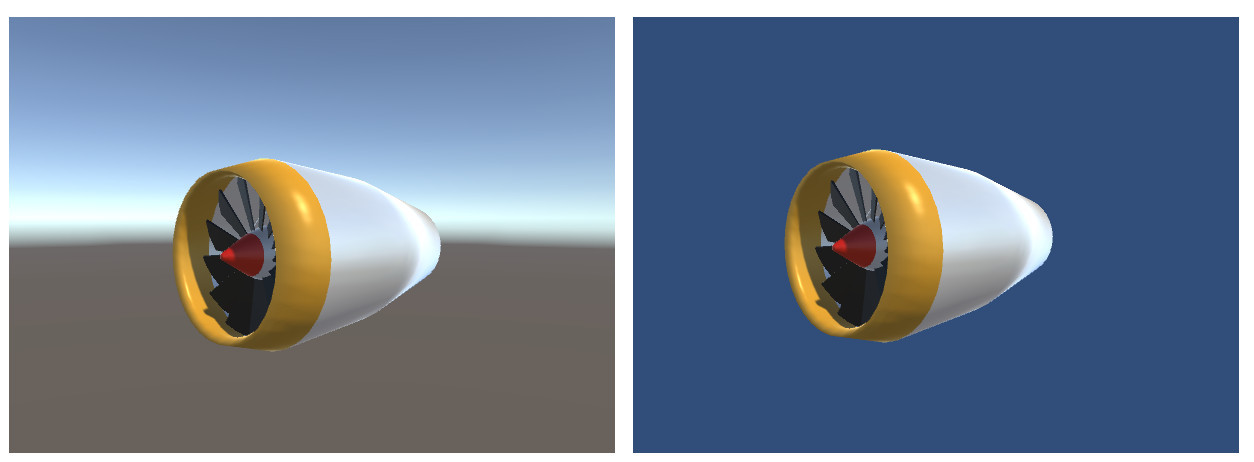
Так как в этом эксперименте я принципиально отказался от текстур, то вариант использования Skybox не подходил. Первоначально я предполагал установить градиент в качестве фона, однако Unity “из коробки” предлагает либо однотонный цвет, либо процедурный Skybox (я плохо искал?). Увы, последний выглядит не очень хорошо в рабочей сцене из-за резкой границы между нижней и верхней полусфер. Поэтому пришлось остановиться на примитивной заливке.

Рис. 4
Источник света уже находился в сцене по умолчанию, равно как был включен окружающий свет (ambient light). Собственно говоря, на этом настройки в Unity были закончены.
Что же касается Blend4Web, то тут я обнаружил гораздо более богатые настройки окружающего мира. Большинство мне в данной сцене не нужны, но это все равно приятно. Во-первых, нет никаких проблем с использованием стандартного фона Blender. Хочешь сплошной цвет, а хочешь градиент в разных вариантах - в любом случае движок правильно подхватывал настройки панели World. Это касалось и других параметров сцены, например света окружения (Environment light).
Во-вторых, Blend4Web предлагает более качественный процедурный Skydome с тонкими настройками. В общем, здесь проблем с Blend4Web не было.
Подведу итоги этапа работы с визуальной частью.
Unity, как мне кажется, более лоялен к неискушенному пользователю. Базовые функции сцены по умолчанию уже включены. Есть тени у объектов, корректно настроенный окружающий свет, процедурный Skybox - это сразу выгодно показывает объект без дополнительных настроек. Не было особых проблем с импортом моделей, если не считать “перевернутые” нормали, но тут, наверное, я сам где-то напортачил.
Blend4Web требует ручной настройки этих же параметров, зато предлагает “из коробки” гораздо большие возможности. Так, например, в своей сцене я не использовал пост-эффекты (bloom, blur, солнечные лучи и т.д.), но включить их можно было несколькими щелчками мыши. Разумеется Unity также имеет свой набор пост-эффектов, однако для этого нужно их установить и разобраться с использованием.
И, конечно же, система “два в одном” очень облегчает работу над проектом. Зная Blender, вы создадите сцену без проблем экспортируемую в WebGL.
Изучая демо и документацию Blend4Web я пришел к выводу, что данный движок может быть очень удобен именно для создания виртуального контента для сайтов по двум причинам. Во-первых, интеграция с Blender и во-вторых, возможность работы с ним не программисту. Поэтому было решено не использовать API, а работать только с тем, что доступно в панелях Blender.
Итак, что нужно было сделать:
Не правда ли просто? Вот только результат получился разным для движков…
В своей обзорной статье о Blend4Web я уже писал об удобном плеере, который автоматически встраивается при экспорте сцены в html. В итоге пользователь может свободно рассмотреть объект со всех сторон и даже расшарить информацию в популярных социальных сетях. Причем со стороны дизайнера понадобиться сделать минимальные телодвижения для получения этого эффекта и без единой строчки кода, так как все настройки находятся в панелях Blender.
И это реально облегчает работу над презентацией! Собственно, здесь я ничего не делал, ведь все для решения первой задачи уже было готово.
Теперь обратимся к Unity. В отличие от Blend4Web здесь не предлагается готового плеера и его нужно создать самостоятельно. Визуального редактора логики “из коробки” также нет - все делается на скриптах. Конечно, в магазине Asset Storе можно подобрать подходящий редактор логики или готовые заготовки кода, но для чистоты эксперимента ограничимся только базовой конфигурацией. Я считаю, что в этой части Blend4Web заведомо обставил Unity!
Реализация следующей задачи поставила меня в тупик. Я предполагал сделать несколько кнопок, при нажатии которых какая-то часть модели становилась прозрачной, а нужная подсвечивалась. Первая проблема - полное отсутствие системы GUI у Blend4Web.
Конечно, голь на выдумки хитра и я тут же “приклеил” плоскости с надписями к камере, но вот при изменении размера окна браузера все кнопки “уезжали” за пределы рабочего пространства. Мне не удалось найти какие-либо привязки объекта к границам экрана в настройках плагина, поэтому пришлось обойтись полумерами. Я разместил управляющие кнопки внизу камеры и таким образом, они остались в поле зрения вне зависимости от размера окна.
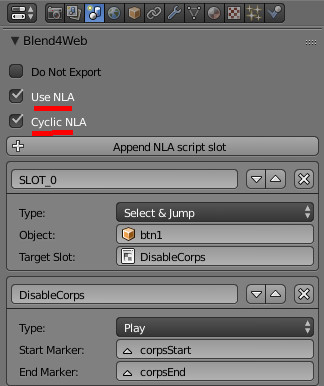
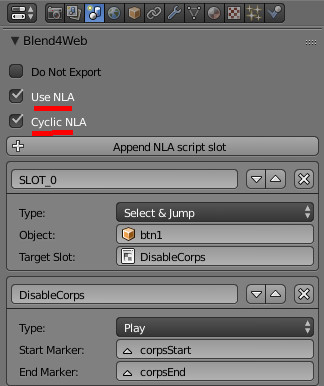
Благополучно разрешив этот вопрос, я перешел к обработчику событий. Разработчики Blend4Web предлагают для создания логики использовать последовательности NLA и добавленные ими так называемые слоты (NLA - это визуальный редактор нелинейной анимации Blender). Включить и настроить их можно в панели Scene (рис. 5).

Рис. 5
Каждый слот - это какая-нибудь уникальная операция, выбираемая из выпадающего меню. С их помощью можно отследить выделение объекта в сцене, управлять анимацией, выполнять условные или безусловные переходы, простые математические вычисления, показать и скрыть объект, а также использовать несколько функций связанных с веб-ссылками. И это все.
Заготовок не особо много, но они позволяют настроить несложную логику. Дело даже не в ограниченном наборе, а скорее в неудобстве его использовании, ведь все эти слоты ставятся в один столбик без просмотра иерархии. Реально запутаться.
Помня о том, что Blend4Web поддерживает большинство анимаций Blender, я состряпал небольшую логическую цепочку: отслеживать щелчок по кнопке -> запустить анимацию. В качестве анимации я сделал плавное изменение прозрачности материала детали. Как и ожидалось, Blender это с легкостью позволил, но не Blend4Web.
Увы, за час-другой, ничего сделать не удалось. Потеря времени была слишком большой и мне пришлось изменить саму концепцию. Теперь на экране предлагалось щелкнуть мышкой по кожуху двигателя, и он после этого становился прозрачным (на самом деле происходит смена объектов разной прозрачности. Не лучшее решение).
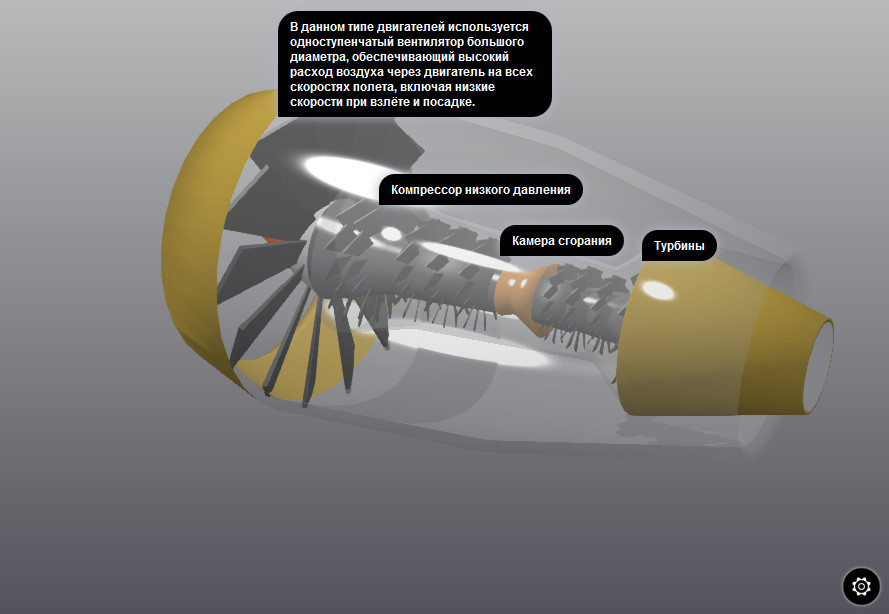
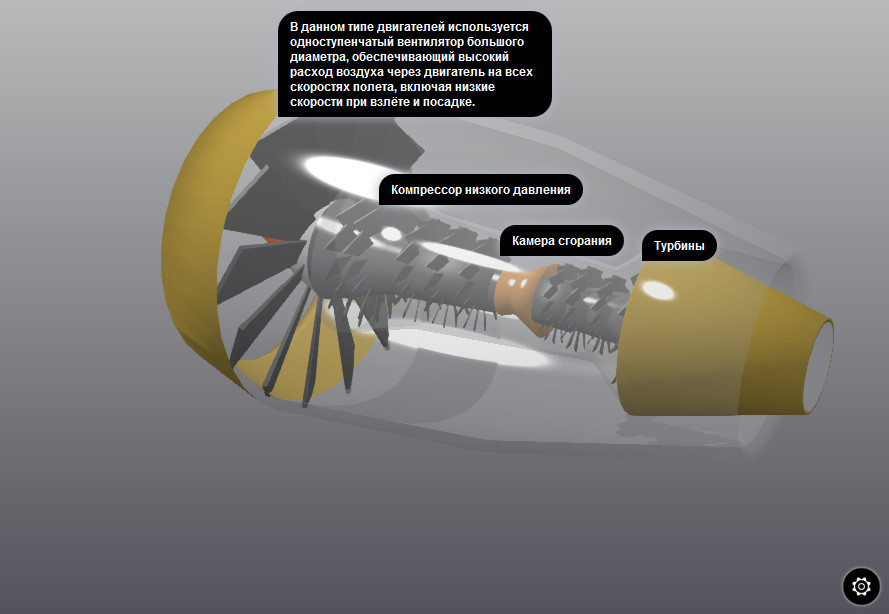
Огорченный столь халтурно решенной задачей, я уже с опаской приступил к реализации показа контекстной информации по частям модели. Однако здесь ожидал приятный сюрприз от разработчиков. Оказалось, что достаточно добавить в нужное место сцены объекты Empty (вспомогательная пустышка) и заполнить необходимые текстовые поля в панели. После экспорта на экране появляются симпатичные ярлыки с кратким названием. Если щелкнуть по ним мышкой, они раскрывают контекстную справку (рис. 6).

Рис. 6
Что же касается Unity, то тут не все так однозначно. Здесь есть полноценный GUI, возможность написания любой логики немыслимой сложности, но нет специальных заготовок для упрощения создания типичной презентации. Поэтому я не буду вдаваться в дебри скриптов, а перейду к финалу - экспорту в HTML.
Итак, Blend4Web позволяет собрать всю сцену, управляющий код и себя любимого в один файл HTML. Тестовая сцена собирается быстро (не более 1 секунды) и буквально одним щелчком. Ее размер составляет 1.8 Мб.
Теперь перейдем к Unity. Я оставил все настройки экспорта WebGL по умолчанию и запустил обработку. То что, происходит сейчас (на момент написания этих слов) - просто неописуемо! Погулял по комнате, попил чаек, поплевал в потолок, а экспорт все идет. Не менее пяти минут происходило это безобразие (сравните с секундой в Blend4Web). Но больше всего меня убил размер папки с готовыми экспортными файлами - 140 Мегабайт!!! У меня нет слов…
Update: Знающий человек подсказал, равно как и более скрупулезное изучение мануала Unity, что реальный размер демки не 140 метров, а около 19. Фишка заключается в том, что Unity создает две папки с данными - сжатыми (Compressed) и несжатыми (Release). Я так понимаю, на усмотрение сервака, что отдавать.
/Update:
Если честно, то и писать не хочется, после такого ошеломляющего результата в Unity. Экспорт в WebGL появился в нем сравнительно недавно и до сих пор позиционируется как preview-версия (на момент написания статьи у меня был установлен Unity 5.0.1). Возможно в будущем все поменяется, но в данный момент результат экспорта Blend4Web неизмеримо лучше, чем аналогичный у Unity.
Подведу окончательный итог.
У меня сложилось мнение, что плагин Blend4Web является более удобным и продуманным средством для создания виртуальных презентаций и вот почему:
Обнаруженные минусы при использовании Blend4Web:
Отдельно хотелось бы пройтись по документации движка. Есть уроки, официальное руководство, тестовые проекты и это хорошо. Но я не нашел конкретных, небольших примеров по использованию многих возможностей, а официальная справка зачастую ограничивается сухим перечислением. Это заставляет терять время на эксперименты.
Что же касается Unity, то в этом сравнении он потерпел явное фиаско. Несмотря на свою дружелюбность и возможность разработки любой сложности проектов, в рассматриваемой сфере он не может предложить быстрые и эффективные инструменты для создания презентаций. Да и экспорт в WebGL пока желает быть лучшим.
Для желающих посмотреть:
Презентация на Blend4Web (1,8Mb)
Презентация на Unity (142 Mb)
И в один прекрасный момент я задумался, а может ли Blend4Web конкурировать со столь популярным Unity, и если да, то в каких сферах…

История знакомства с Blend4Web была необычной и началась с простого ролика на YouTube. Возникла своего рода эмоциональная цепочка: акцент внимания от просмотренного видео, интерес после посещения сайта разработчиков и восторг от изучения. Так появилась моя статья на Хабре: “Blend4Web: обзор новинки отечественного софтопрома”. Советую ознакомиться с ней, если вы не в курсе, что такое Blend4Web.
Для не желающих лишний раз щелкать мышкой, буквально тезисно перескажу выводы обзорной статьи. И не забудьте, все это субъективное мнение!
- Полная интегрированность c Blender. После инсталляции плагина или SDK Blend4Web, появляются новые опции дополняющие, но не перекрывающие основные функции программы. Таким образом, вся творческая часть осуществляется в Blender.
- Простой экспорт в реал-тайм. По желанию можно получить один единственный файл HTML, содержащий код, графику и все необходимые зависимости для запуска. Однако, есть и более сложные способы вывода и интеграции выполняемого кода с web-страничкой.
- Готовый плеер для проигрывания сцены с уже имеющимися кнопками управления, настройки и расшаривания в популярных социальных сетях.
- Большие возможности по созданию интерактивности без программирования. Для более сложных задач имеется возможность написания скриптов на JavaScript с использованием API Blend4Web.
- Отечественная разработка. Документация, уроки и форум на русском (есть и английский эквивалент).
- Open Sources под лицензией GPL. Разработчики движка активно сотрудничают с командой Blender и участвуют в развитии редактора. Для коммерческих целей движок нужно лицензировать.
- Активная разработка. Новый релиз - каждый месяц. Похоже, это своеобразная планка для разработчиков.
Разумеется, не все так гладко. В ходе работы с движком я обнаружил и определенные проблемы: примитивный конструктор логики, сложная система настроек, запутанность API. В общем, кому интересно - прочтите первую статью, а я перехожу к основной теме.
Попытка сравнить столь непохожие инструменты, как Unity и Blend4Web, возникла еще до написания обзора. Первого знакомства было мало и я продолжил изучать последний. И вот сейчас, пожалуй, я уже готов стравить между собой этих “зверей”.
Весовые категории обоих “борцов” явно не одинаковы. Unity - сверхпопулярная среда для кроссплатформенных игр, которая имеет солидный жизненный век, большое сообщество, огромное количество выпущенных проектов. Blend4Web - активно развивающаяся технология с интересными задатками, но очень молодая. Поэтому честная битва в плане игростроя пока мне видится невозможной. Я решил остановиться именно на той деятельности, в которой силен Unity и, как мне кажется, Blend4Web. Разговор пойдет об интерактивной презентации на WebGL. В этой статье я постараюсь показать сильные и слабые стороны обоих движков именно в разработке виртуальных презентаций и экспорте последних в WebGL.
Задача была в следующем - создать демонстрационную модель авиационного двигателя, с показом работы основных узлов и краткой аннотацией к ним. Работа велась одновременно для Unity и Blend4Web. Одни и те же модели, одинаковые цели, но совсем разное исполнение. Забегая вперед, скажу, что некоторые интересные фишки мне пришлось выкинуть, как для Unity, так и для Blend4Web, в основном из-за поставленного мною же ограничения по времени. И еще, я не авиационный конструктор и не инженер. Использованная схема работы двигателя была взята из Википедии. Вполне вероятно, где-то могут затаиться неточности.
Визуальная часть
Раздумывая над этим этапом работы, я перелистывал документацию к Blend4Web (возможности Unity мне давно известны). В наборе визуальных эффектов попадались очень интересные функции, попробовать которые просто чесались руки. Я должен был выработать такую визуальную схему, которая являлась бы простой в исполнении, универсальной для обоих движков и оптимальной для презентации. В итоге получился следующий набор:
- Простые модели без текстур. Привлекательность только за счет стандартных шейдеров.
- Градиентный фон. Я же отказался от текстур! А однотонная заливка слишком примитивна.
- Один направленный источник света, тени и окружающий свет.
- Никаких частиц. Понятно, что с их помощью можно значительно улучшить картинку, да и наглядность процесса. Но тратить время не захотелось.
Сначала были созданы трехмерные модели основных узлов турбовентиляторного двигателя (рис. 2).

Рис. 2
Первоначальное моделирование для обоих движков может быть выполнено в любом трехмерном редакторе. Естественно, для Blend4Web оптимально создавать модели в самом Blender, но ничто не мешает импортировать их со стороны. Что же касается Unity, то стандартом де-факто для него является формат FBX (можно использовать оригинальный blend-файл, который также напрямую импортируется движком).
Blend4Web позволяет использовать стандартные шейдеры Blender по принципу “как они есть”. Поэтому я выбрал простейший способ визуализации металлических деталей - всего лишь установил жесткое излучение в отражающем шейдере WardIso. Картинка получилась вполне приличной. Однако при сравнении результатов рендера Blender и готового экспорта сцены в браузере оказалось, что чего-то не хватает - отсутствовали тени. Это первый минус, который я ставлю Blend4Web. Несмотря на отличное “понимание” настроек сцены Blender, движок Blend4Web требует обязательного включения некоторых функций. И это кажется издевательством, ведь я уже включил тени в материалах Blender, так зачем мне еще где-то ставить галочки?
Итак, для включения теней в Blend4Web нужно активировать глобальную функцию Render Shadows в панели Scene, а также для каждого объекта персонально включить опции Shadows (Cast и Receive). На рисунке 3 я пометил соответствующие пункты. На этом настройка моделей для Blend4Web закончена и теперь переходим к Unity.

Рис. 3
Обычно Unity без проблем импортирует модели сделанные в Blender. На сей раз нормали оказались перепутаны. Ну вы наверное встречали этот неприятный эффект, когда светотени на объекте меняются местами. Это лечится, либо перепросчетом нормалей в Blender (группа опций Mesh -> Normals в режиме редактирования), либо в настройках импорта Unity (Normals & Tangents). Самое интересное, что проблем с этим же объектом в Blender не наблюдалось, как при обычном рендере, так и после экспорта Blend4Web.
В остальном же все прошло благополучно. Unity автоматически создал нужные материалы и их достаточно было немного отрегулировать. Физический шейдер Unity оказался на высоте и позволил придать столь необходимый металлический блеск. Что же касается теней, то они автоматически включаются при импорте объектов.
Следующим этапом была настройка окружения. Теперь первыми я рассмотрю возможности Unity.
Так как в этом эксперименте я принципиально отказался от текстур, то вариант использования Skybox не подходил. Первоначально я предполагал установить градиент в качестве фона, однако Unity “из коробки” предлагает либо однотонный цвет, либо процедурный Skybox (я плохо искал?). Увы, последний выглядит не очень хорошо в рабочей сцене из-за резкой границы между нижней и верхней полусфер. Поэтому пришлось остановиться на примитивной заливке.

Рис. 4
Источник света уже находился в сцене по умолчанию, равно как был включен окружающий свет (ambient light). Собственно говоря, на этом настройки в Unity были закончены.
Что же касается Blend4Web, то тут я обнаружил гораздо более богатые настройки окружающего мира. Большинство мне в данной сцене не нужны, но это все равно приятно. Во-первых, нет никаких проблем с использованием стандартного фона Blender. Хочешь сплошной цвет, а хочешь градиент в разных вариантах - в любом случае движок правильно подхватывал настройки панели World. Это касалось и других параметров сцены, например света окружения (Environment light).
Во-вторых, Blend4Web предлагает более качественный процедурный Skydome с тонкими настройками. В общем, здесь проблем с Blend4Web не было.
Подведу итоги этапа работы с визуальной частью.
Unity, как мне кажется, более лоялен к неискушенному пользователю. Базовые функции сцены по умолчанию уже включены. Есть тени у объектов, корректно настроенный окружающий свет, процедурный Skybox - это сразу выгодно показывает объект без дополнительных настроек. Не было особых проблем с импортом моделей, если не считать “перевернутые” нормали, но тут, наверное, я сам где-то напортачил.
Blend4Web требует ручной настройки этих же параметров, зато предлагает “из коробки” гораздо большие возможности. Так, например, в своей сцене я не использовал пост-эффекты (bloom, blur, солнечные лучи и т.д.), но включить их можно было несколькими щелчками мыши. Разумеется Unity также имеет свой набор пост-эффектов, однако для этого нужно их установить и разобраться с использованием.
И, конечно же, система “два в одном” очень облегчает работу над проектом. Зная Blender, вы создадите сцену без проблем экспортируемую в WebGL.
Логическая часть
Изучая демо и документацию Blend4Web я пришел к выводу, что данный движок может быть очень удобен именно для создания виртуального контента для сайтов по двум причинам. Во-первых, интеграция с Blender и во-вторых, возможность работы с ним не программисту. Поэтому было решено не использовать API, а работать только с тем, что доступно в панелях Blender.
Итак, что нужно было сделать:
- Глобальный просмотр сцены с разных сторон, а также масштабирование и панорамирование.
- Подсветка выбранной части модели с выводом информации о ней.
Не правда ли просто? Вот только результат получился разным для движков…
В своей обзорной статье о Blend4Web я уже писал об удобном плеере, который автоматически встраивается при экспорте сцены в html. В итоге пользователь может свободно рассмотреть объект со всех сторон и даже расшарить информацию в популярных социальных сетях. Причем со стороны дизайнера понадобиться сделать минимальные телодвижения для получения этого эффекта и без единой строчки кода, так как все настройки находятся в панелях Blender.
И это реально облегчает работу над презентацией! Собственно, здесь я ничего не делал, ведь все для решения первой задачи уже было готово.
Теперь обратимся к Unity. В отличие от Blend4Web здесь не предлагается готового плеера и его нужно создать самостоятельно. Визуального редактора логики “из коробки” также нет - все делается на скриптах. Конечно, в магазине Asset Storе можно подобрать подходящий редактор логики или готовые заготовки кода, но для чистоты эксперимента ограничимся только базовой конфигурацией. Я считаю, что в этой части Blend4Web заведомо обставил Unity!
Реализация следующей задачи поставила меня в тупик. Я предполагал сделать несколько кнопок, при нажатии которых какая-то часть модели становилась прозрачной, а нужная подсвечивалась. Первая проблема - полное отсутствие системы GUI у Blend4Web.
Конечно, голь на выдумки хитра и я тут же “приклеил” плоскости с надписями к камере, но вот при изменении размера окна браузера все кнопки “уезжали” за пределы рабочего пространства. Мне не удалось найти какие-либо привязки объекта к границам экрана в настройках плагина, поэтому пришлось обойтись полумерами. Я разместил управляющие кнопки внизу камеры и таким образом, они остались в поле зрения вне зависимости от размера окна.
Благополучно разрешив этот вопрос, я перешел к обработчику событий. Разработчики Blend4Web предлагают для создания логики использовать последовательности NLA и добавленные ими так называемые слоты (NLA - это визуальный редактор нелинейной анимации Blender). Включить и настроить их можно в панели Scene (рис. 5).

Рис. 5
Каждый слот - это какая-нибудь уникальная операция, выбираемая из выпадающего меню. С их помощью можно отследить выделение объекта в сцене, управлять анимацией, выполнять условные или безусловные переходы, простые математические вычисления, показать и скрыть объект, а также использовать несколько функций связанных с веб-ссылками. И это все.
Заготовок не особо много, но они позволяют настроить несложную логику. Дело даже не в ограниченном наборе, а скорее в неудобстве его использовании, ведь все эти слоты ставятся в один столбик без просмотра иерархии. Реально запутаться.
Помня о том, что Blend4Web поддерживает большинство анимаций Blender, я состряпал небольшую логическую цепочку: отслеживать щелчок по кнопке -> запустить анимацию. В качестве анимации я сделал плавное изменение прозрачности материала детали. Как и ожидалось, Blender это с легкостью позволил, но не Blend4Web.
Увы, за час-другой, ничего сделать не удалось. Потеря времени была слишком большой и мне пришлось изменить саму концепцию. Теперь на экране предлагалось щелкнуть мышкой по кожуху двигателя, и он после этого становился прозрачным (на самом деле происходит смена объектов разной прозрачности. Не лучшее решение).
Огорченный столь халтурно решенной задачей, я уже с опаской приступил к реализации показа контекстной информации по частям модели. Однако здесь ожидал приятный сюрприз от разработчиков. Оказалось, что достаточно добавить в нужное место сцены объекты Empty (вспомогательная пустышка) и заполнить необходимые текстовые поля в панели. После экспорта на экране появляются симпатичные ярлыки с кратким названием. Если щелкнуть по ним мышкой, они раскрывают контекстную справку (рис. 6).

Рис. 6
Что же касается Unity, то тут не все так однозначно. Здесь есть полноценный GUI, возможность написания любой логики немыслимой сложности, но нет специальных заготовок для упрощения создания типичной презентации. Поэтому я не буду вдаваться в дебри скриптов, а перейду к финалу - экспорту в HTML.
Итак, Blend4Web позволяет собрать всю сцену, управляющий код и себя любимого в один файл HTML. Тестовая сцена собирается быстро (не более 1 секунды) и буквально одним щелчком. Ее размер составляет 1.8 Мб.
Теперь перейдем к Unity. Я оставил все настройки экспорта WebGL по умолчанию и запустил обработку. То что, происходит сейчас (на момент написания этих слов) - просто неописуемо! Погулял по комнате, попил чаек, поплевал в потолок, а экспорт все идет. Не менее пяти минут происходило это безобразие (сравните с секундой в Blend4Web). Но больше всего меня убил размер папки с готовыми экспортными файлами - 140 Мегабайт!!! У меня нет слов…
Update: Знающий человек подсказал, равно как и более скрупулезное изучение мануала Unity, что реальный размер демки не 140 метров, а около 19. Фишка заключается в том, что Unity создает две папки с данными - сжатыми (Compressed) и несжатыми (Release). Я так понимаю, на усмотрение сервака, что отдавать.
/Update:
Финал сравнения
Если честно, то и писать не хочется, после такого ошеломляющего результата в Unity. Экспорт в WebGL появился в нем сравнительно недавно и до сих пор позиционируется как preview-версия (на момент написания статьи у меня был установлен Unity 5.0.1). Возможно в будущем все поменяется, но в данный момент результат экспорта Blend4Web неизмеримо лучше, чем аналогичный у Unity.
Подведу окончательный итог.
У меня сложилось мнение, что плагин Blend4Web является более удобным и продуманным средством для создания виртуальных презентаций и вот почему:
- Солидные визуальные возможности рендеринга. Я рассмотрел лишь те, что понадобились мне для создания тестовой сцены. Загляните в документацию Blend4Web и увидите много интересного.
- Заготовки для настройки сцены, поведения объектов и логики. Без программирования мне удалось сделать главную логику приложения, создать контекстные справки, выполнить подсветку объектов при выделении, оформить сцену.
- Шустрый экспорт и небольшой по размеру готовый файл.
Обнаруженные минусы при использовании Blend4Web:
- Нет GUI
- Примитивный и неудобный редактор логики.
Отдельно хотелось бы пройтись по документации движка. Есть уроки, официальное руководство, тестовые проекты и это хорошо. Но я не нашел конкретных, небольших примеров по использованию многих возможностей, а официальная справка зачастую ограничивается сухим перечислением. Это заставляет терять время на эксперименты.
Что же касается Unity, то в этом сравнении он потерпел явное фиаско. Несмотря на свою дружелюбность и возможность разработки любой сложности проектов, в рассматриваемой сфере он не может предложить быстрые и эффективные инструменты для создания презентаций. Да и экспорт в WebGL пока желает быть лучшим.
Для желающих посмотреть:
Презентация на Blend4Web (1,8Mb)
Презентация на Unity (142 Mb)
Похожие публикации
- 3 июня 2015 в 12:11 Blend4Web: обзор новинки отечественного софтопрома
- 6 августа 2013 в 18:01 Использование AI и утилит при разработке игр жанра Tower Defense
- 23 июля 2012 в 18:54 Принципы минимализма при разработке игр для мобильных платформ
Самое читаемое
Разработка
Только полноправные пользователи могут оставлять комментарии. Войдите, пожалуйста.
Интересные публикации
Комментарии (39)