Blend4Web: Award-Winning 3D Web Solution
Blend4Web is a tool for creating interactive, web-based 3D content. The framework can be used for showcasing products, e-learning, game development, advertising and web design.
Why Blend4Web?
- It works right in the web browser without installing any plug-ins (thanks to WebGL);
- Not only does it render 3D graphics but it also integrates realistic physics and spatial audio;
- It is extremely simple to use because it is based on Blender in which 3D scenes can be made and then directly exported, even as a standalone web page;
- It is available as a fully functional open source version or as under a paid commercial license.
- It does not depend on any non-free components or cloud services.
This repo mirrors the community edition SDK distribution which can also be downloaded from the official site.
Demos
Tutorials
Getting Started
You need a compatible version of Blender installed in order to use Blend4Web.
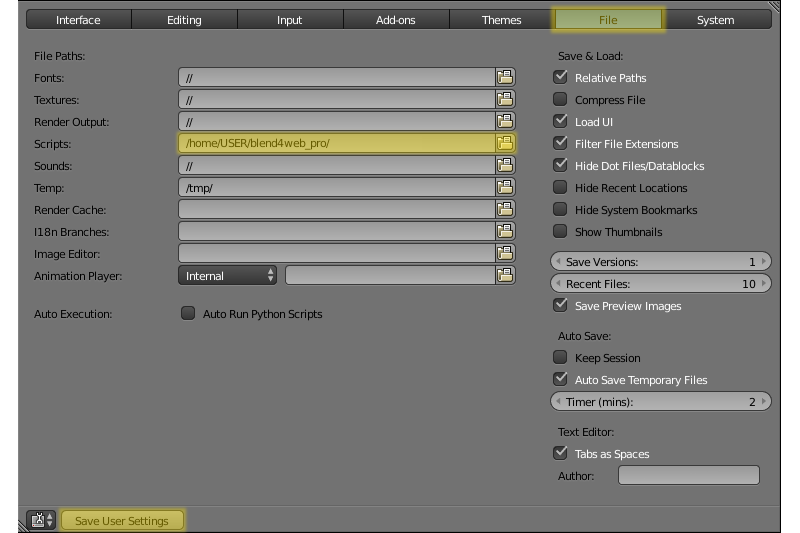
Step 1 - Specify the Scripts Path
- Run Blender, load the default scene File > New;
- Open the user preferences window File > User Preferences...;
- Go to the File tab, choose the path to the blender_scripts directory in the Scripts field;
- Click Save User Settings and restart Blender.
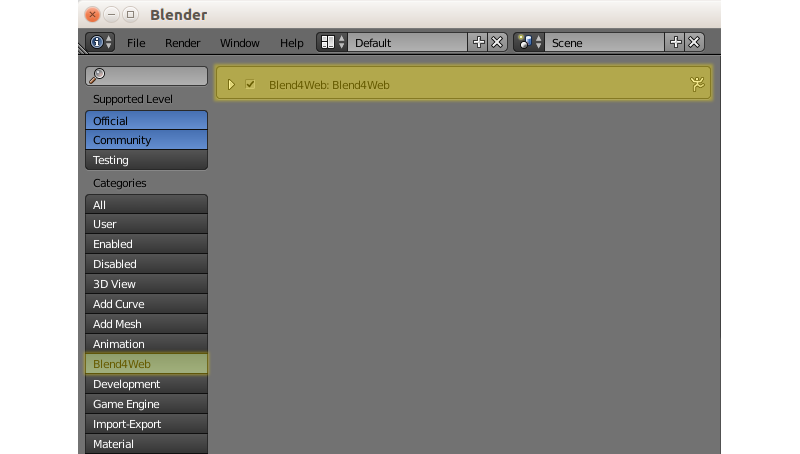
Step 2 - Enable the Add-on
- Again load the default scene;
- Open the user preferences window;
- Go to the Add-ons tab and select Import-Export. Turn on the Import-Export: Blend4Web checkbox;
- Click Save User Settings.
What's Next. Basics
To reveal the engine settings, select Blend4Web from the upper panel menu.
Fast Preview
Preview scenes using Fast Preview button, located both at the bottom of the 3D View window and under the Render tab. In this case the scene will be exported inside some temporary storage and opened with the Scene Viewer.
Export
Select either Blend4Web (.html) or Blend4Web (.json) option from the File > Export menu.
Exported HTML files are self-contained and can be opened with a generic browser right away. On the other hand, exported JSON (together with BIN) files should be opened with the stock Web Player or loaded into your own 3D web app. See this tutorial for more info.
SDK Index Page
Under the Render tab click SDK Index. The SDK index page will be opened in the default browser. Look through the demos, read the docs, run the Project Manager.
Support
We are always glad to answer your questions on the Blend4Web forums. We also offer assistance for Blend4Web PRO owners with any technical issues which may arise (more here).