-
Python上位机软件图形界面实战(1)
2019-07-31 18:13:03引言 今天开始用python实战利用qt5开发软件图形界面 1 环境配置 在Pycharm界面左下角点击如图所示,打开终端分别输入pip install pyqt5,和pip install pyqt5-tools进行下载安装。 ...展开全文引言
今天开始用python实战利用qt5开发软件图形界面,今天只是写一个简单的窗口,先不写内容
1 环境配置
在Pycharm界面左下角点击如图所示,打开终端分别输入pip install PyQt5 -i https://pypi.douban.com/simple,和pip install PyQt5-tools -i https://pypi.douban.com/simple进行下载安装。


回车执行完毕,之后重启PyCharm
一般情况下是不会出错的,如果pip install 出现错误。输入 Python -m pip install --upgrade pip 回车执行后再安装。为了这个坑我把pycharm重装了3次。最后总结出的解决方法。2 新建一个软件窗口
例(1)新建一个软件窗口
6行代码建窗口from PyQt5 import QtWidgets app = QtWidgets.QApplication([]) window = QtWidgets.QTableWidget() window.setWindowTitle("你好世界") # 新建窗口的名字 window.show() # 显示窗口 app.exec()执行效果

到这里新建窗口就基本完成。十分简单。
一般情况下为了高效开发,手写代码很少用,用Qt designer更加快速高效。3 QtDesigner的配置

program的地址选则,根据你的anaconda3的安装位置来定的

4 配置pyuic
方法同上

记录这个位置

progrem地址就是刚才的地址。注意应该是pyuic5.exe或者pyuic5.bat,我这里错写了python.exe。目录根据自己的pyuic安装位置自己找。多亏各大网友提醒。在此以文字订正。
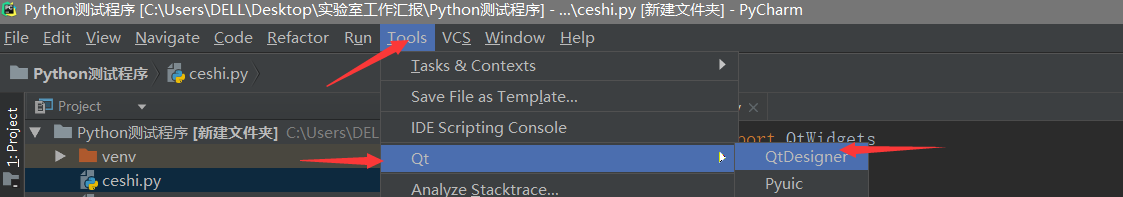
完成后点击tools->Qt就可以找到
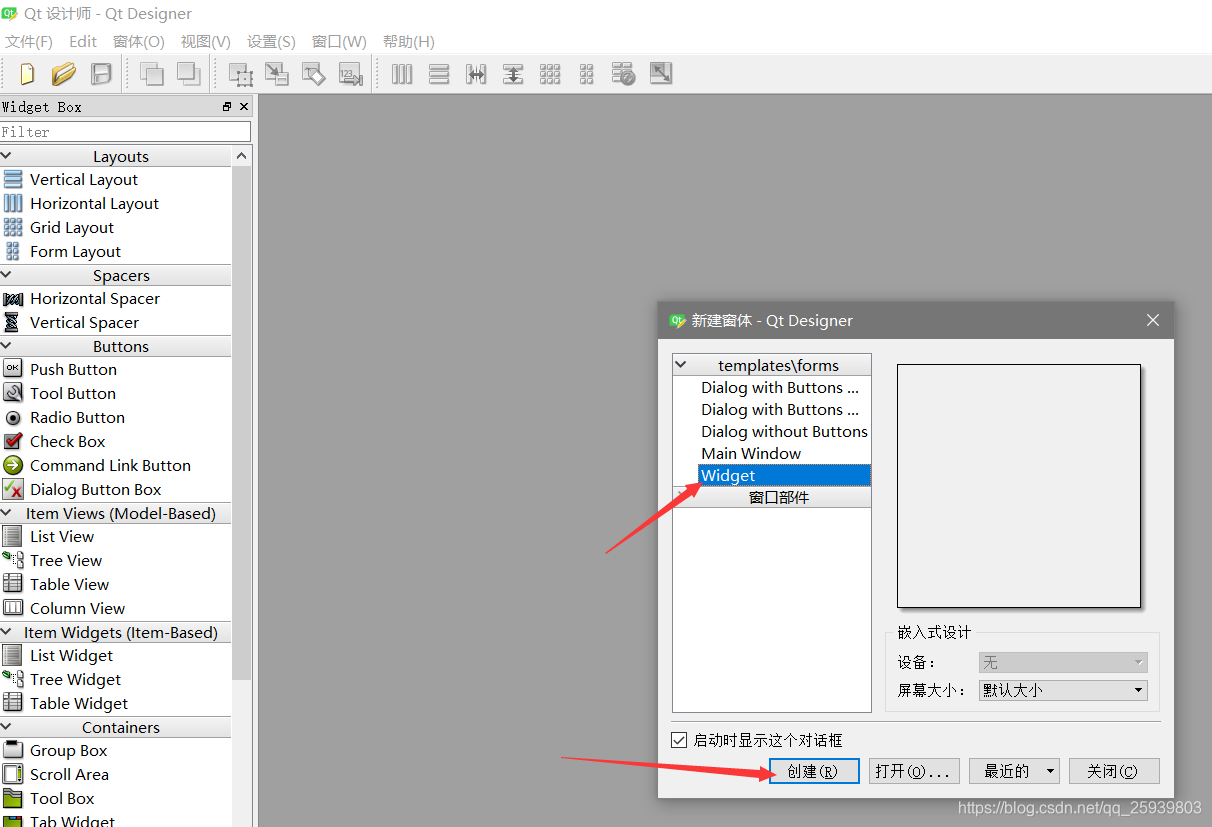
打开后就是designer的界面

总结
这篇主要讲配置环境以及用程序新建一个简单的上位机软件界面。之后会结合Qt designer来在python中开发软件图形界面。

-
Python上位机软件图形界面实战(2)
2019-08-01 12:42:09上位机图形界面开发设计用QT Designer就可以了。但是qt designer生成的是.ui文件,我们需要将.ui转换为我们用的py文件。这里就要用到昨天设置Pyuic来生成。由于只是初步开发所以设计的界面没有美化,只是体验一下...展开全文前言
上位机图形界面开发设计用QT Designer就可以了。但是qt designer生成的是.ui文件,我们需要将.ui转换为我们用的py文件。这里就要用到昨天设置Pyuic来生成。由于只是初步开发所以设计的界面没有美化,只是体验一下功能就可以了。
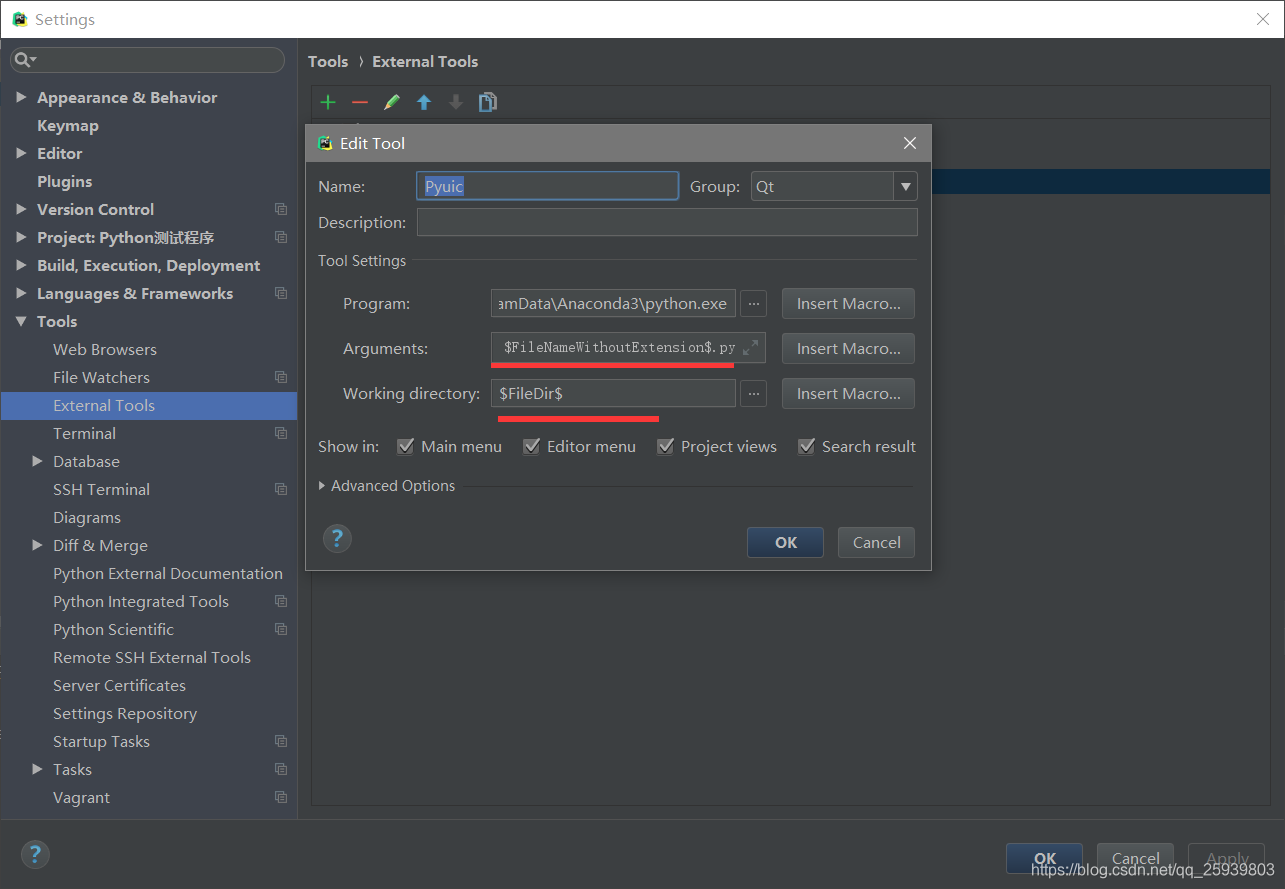
1 Pyuic的修改
今天做的时候才发现昨天的Pyuic没设置好。下来在昨天的基础上只修改这两行。
-m PyQt5.uic.pyuic $ FileName$ -o $ FileNameWithoutExtension $.py
$ProjectFileDir $
注意program这里应该是pyuic5.exe或者pyuic5.bat,我这里错写了python.exe。目录根据自己的pyuic安装位置自己找。多亏各大网友提醒。在此以文字订正。

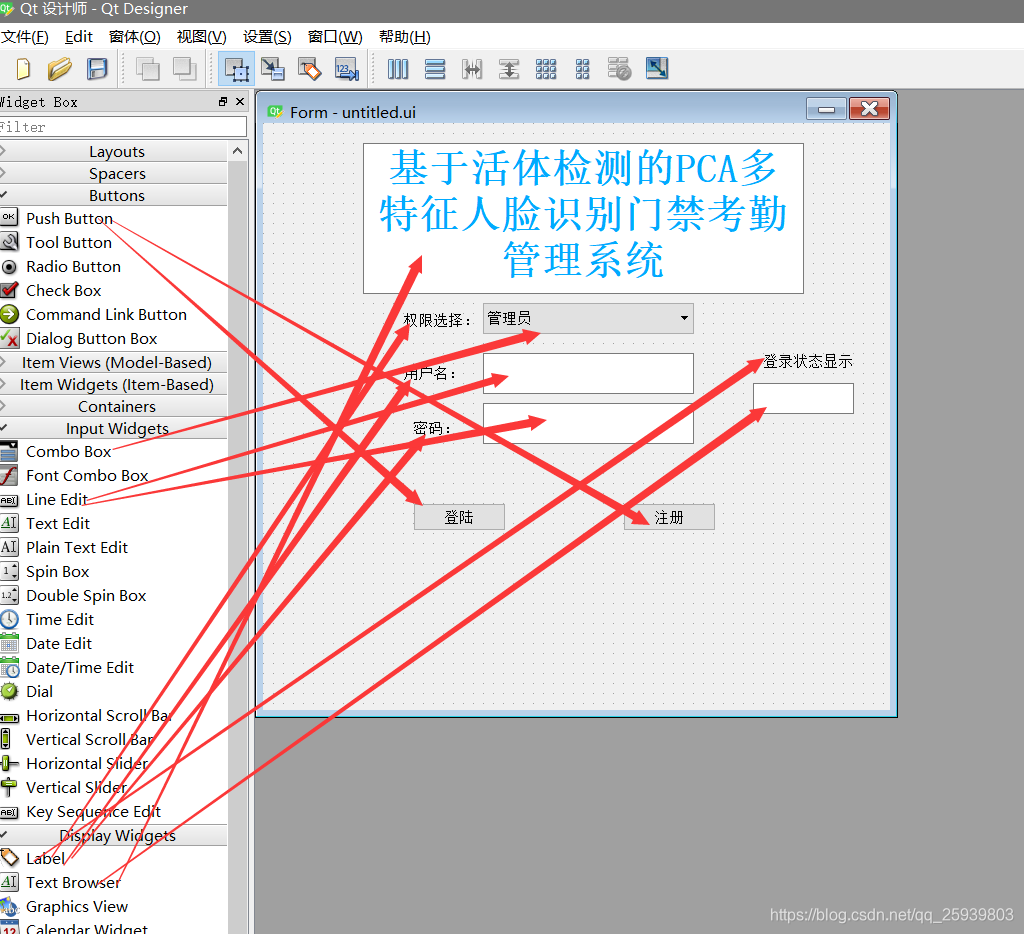
2 先设计面板
假设我就先用qt designer 设计及一个登陆界面。然后将文件保存在正在编写的python文件目录下
第一步
打开designer新建一个Widgets。设计界面。


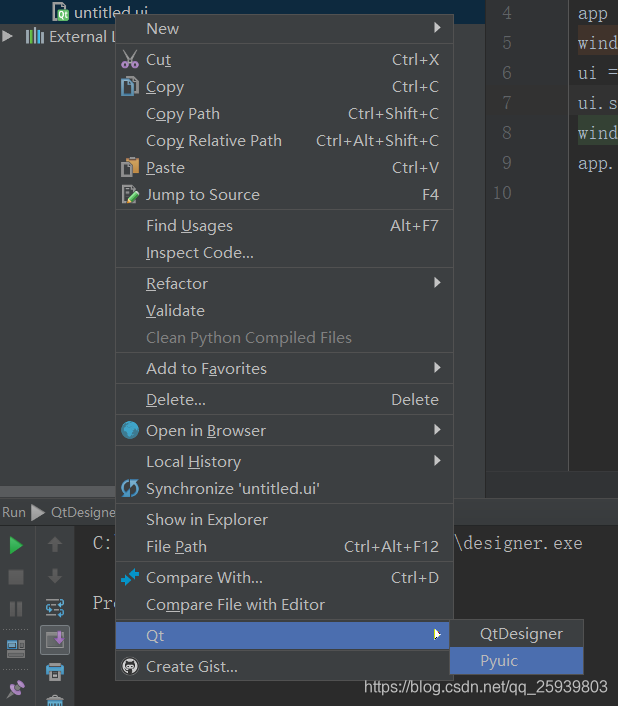
设计完成后保存对路径后,这里会出现一个.ui文件,右键选择Pyuic,生成.py文件

3 开始程序调用

先看清它的类名,明确需要调用的对象from PyQt5 import QtWidgets # 导入相关组件 import untitled # 导入登录界面的py文件 app = QtWidgets.QApplication([]) window = QtWidgets.QTableWidget() ui = untitled.Ui_Form() ui.setupUi(window) # 启动运行 window.show() # 显示窗口 app.exec()执行结果

4 功能配置
接下来就是比较麻烦的因为你只是画好的登陆界面,而功能却没有实现,下来就要给这个界面写一个可以检测登陆的功能。
下面我直接给代码。
上述界面的各个部分都有自己的名字,这个在配置功能时会用到。比如:

下面就是配置的代码,必要的注释我会注释的。from PyQt5 import QtWidgets # 导入相关组件 import untitled # 导入登录界面的py文件 def on_click(self): name = ui.lineEdit.text() # 用户名 password = ui.lineEdit_2.text() # 密码 power = ui.comboBox.currentText() # 权限操作 # 当为管理员登陆时 if power == '管理员': if name == '724404574': if password == '123123123': message = "管理员已登陆" else: message = "非管理员" # 当为普通用户登陆时 elif power == '普通用户': if name == '2717760010': if password == 'asdasdasd': message = "用户登陆成功" else: message = "登陆失败" ui.textBrowser_2.setText(message) app = QtWidgets.QApplication([]) window = QtWidgets.QTableWidget() ui = untitled.Ui_Form() ui.setupUi(window) # 启动运行 ui.pushButton.clicked.connect(on_click) window.show() # 显示窗口 app.exec()5 执行效果
5.1管理员登陆
成功


失败

5.2 普通用户登陆
成功

失败

总结
由于窗口没有美化,所以看起来很不美观,但主要是体验一下界面的功能,以及各功能的配置。掌握这些后,基本的软件登陆界面开发就差不多了,注册按钮我没分配,之后再拓展。
程序中本应有if name==‘main’: 刚才试了一下不写也可以启动,但最好加上,因为if name == 'main’的意思是:当.py文件被直接运行时,if name == 'main’之下的代码块将被运行;当.py文件以模块形式被导入时,if name == 'main’之下的代码块不被运行。所以最终程序是这样的from PyQt5 import QtWidgets # 导入相关组件 import untitled # 导入登录界面的py文件 def on_click(self): name = ui.lineEdit.text() # 用户名 password = ui.lineEdit_2.text() # 密码 power = ui.comboBox.currentText() # 权限操作 # 当为管理员登陆时 if power == '管理员': if name == '724404574': if password == '123123123': message = "管理员已登陆" else: message = "非管理员" # 当为普通用户登陆时 elif power == '普通用户': if name == '2717760010': if password == 'asdasdasd': message = "用户登陆成功" else: message = "登陆失败" ui.textBrowser_2.setText(message) if __name__=='__main__': app = QtWidgets.QApplication([]) window = QtWidgets.QTableWidget() ui = untitled.Ui_Form() ui.setupUi(window) # 启动运行 ui.pushButton.clicked.connect(on_click) window.show() # 显示窗口 app.exec()
-
python GUI库图形界面开发之PyQt5开发环境配置与基础使用
2020-12-20 11:40:05配置PyCharm是为了在Pycharm里面实现打开qt designer,然后生成qt文件,然后将qt文件转换成python语言的软件文件。 打开Pycharm,按下图操作 打开Extrernal Tools之后,点击上如绿色的+,添加Tools Name:可自己... -
python GUI库图形界面开发之PyQt5打印控件QPrinter详细使用方法与实例
2020-12-20 09:47:29打印图像是图像处理软件中的一个常用功能,打印图像实际上是在QPaintDevice中画图,与平时在QWidget。QPixmap和QImage中画图是一样的,都是创建一个QPainter对象进行画图的,只是打印使用的是QPrinter,它的本质上也... -
python开发人员在Mac中常用的图形界面软件
2020-11-10 21:19:43 -
python软件的界面是什么样的-python学习笔记(图形用户界面)
2020-10-30 00:04:23GUIpython提供了多个图形开发界面的库,几个常用Python GUI库如下:Tkinter: Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口.Tk和Tkinter可以在大多数的Unix平台下使用,同样可以应用在Windows...展开全文GUI
python提供了多个图形开发界面的库,几个常用Python GUI库如下:
Tkinter: Tkinter模块("Tk 接口")是Python的标准Tk GUI工具包的接口.Tk和Tkinter可以在大多数的Unix平台下使用,同样可以应用在Windows和Macintosh系统里.,Tk8.0的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能键全的 GUI 用户界面。
Jython:Jython程序可以和Java无缝集成。除了一些标准模块,Jython使用Java的模块。Jython几乎拥有标准的Python中不依赖于C语言的全部模块。比如,Jython的用户界面将使用Swing,AWT或者SWT。Jython可以被动态或静态地编译成Java字节码。
安装:
本节介绍如何创建python程序的图形用户界面(GUI),也就是那些带有按钮和文本框的窗口。这里介绍wxPython :
根据自己的操作系统下载相应版本。
安装过程非常简单,以win7系统为例,点击下载的exe 文件,保持安装目录与本机的python目录一致就OK了。
创建并显示一个框架
importwx
app=wx.App()
win=wx.Frame(None)
win.Show()
app.MainLoop()
运行:

我们来创建一个文本编辑器,功能要求如下:
* 它可以打开给定文件名的文本文件;
* 它可以编辑文件文件
* 它可以保存文本文件
* 它可以正常退出程序
importwx
app=wx.App()
win=wx.Frame(None,title='Simple Editor',size=(410,335))
win.Show()
loadButton=wx.Button(win,label='Open',pos=(225,5),size=(80,25))
saveButton=wx.Button(win,label='Save',pos=(315,5),size=(80,25))
filename=wx.TextCtrl(win,pos=(5,5),size=(210,25))
contents=wx.TextCtrl(win,pos=(5,35),size=(390,260),style=wx.TE_MULTILINE|wx.HSCROLL)
app.MainLoop()
结果:

更智能的布局
使用尺寸器
importwx
app=wx.App()
win=wx.Frame(None,title='Simple Editor',size=(410,335))
bkg=wx.Panel(win)
loadButton=wx.Button(bkg,label='Open')
saveButton=wx.Button(bkg,label='Save')
filename=wx.TextCtrl(bkg)
contents=wx.TextCtrl(bkg,style=wx.TE_MULTILINE|wx.HSCROLL)
hbox=wx.BoxSizer()
hbox.Add(filename,proportion=1,flag=wx.EXPAND)
hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)
hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)
vbox=wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox,proportion=0,flag=wx.EXPAND | wx.ALL,border=5)
vbox.Add(contents,proportion=1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT,border=5)
bkg.SetSizer(vbox)
win.Show()
app.MainLoop()
运行结果:

运行这段代码,窗口会和上面的相同,但是使用了相对坐标而不是绝对坐标。
wx.BoxSizer的构造函数带有一个决定它是水平还是垂直的参数,默认为水平。
add方法有几个参数,proportion参数根据在窗口改变大小时所分配的空间设置比例。flag参数类似于构造函数中的style参数,可以使用按位或运算符连接构造符号常量。
事件处理
上面的界面做好了,但是我们点击按钮不起任何的作用。
在GUI术语中,用户执行的动作(比如 点击按钮)叫做事件。我们需要让程序注意这些事件并且作出反应。
假设写了一个负责打开文件的函数,并将其命令为load ,然后就可以像下面这样将函数作为loadButton的事件处理函数:
loadButton.Bind(wx.EVT_BUTTON,load)
完成了的程序
让我们来完成剩下的工作,现在需要的就是两个事件处理函数:load(打开)和save(保存)。当事件被调用时,它会收到一个事件对象作为它唯一的参数,其中包括发生了什么事情的信息,但是在这里可以忽略这方法的事情,因为程序只关心点击时发生的事情。
defload(event):
file=open(filename.GetValue())
contents.SetValue(file.read())
file.close()
上节刚刚学过文件的打开/读取,文件名使用filename对象GetValue方法获取。为了将文本引入文本区,只要使用contents.SetValue即可。
save函数和load类似,除了它需要写入("w’),以及用于文件处理部分的write方法,GetValue用于从文本区获得信息。
defsave(event):
file=open(filename.GetValue(),'w')
file.write(contents.GetValue())
file.close()
最终的GUI程序
importwxdefload(event):
file=open(filename.GetValue())
contents.SetValue(file.read())
file.close()defsave(event):
file=open(filename.GetValue(),'w')
file.write(contents.GetValue())
file.close()
app=wx.App()
win=wx.Frame(None,title='Simple Editor',size=(410,335))
bkg=wx.Panel(win)
loadButton=wx.Button(bkg,label='Open')
loadButton.Bind(wx.EVT_BUTTON,load)
saveButton=wx.Button(bkg,label='Save')
saveButton.Bind(wx.EVT_BUTTON,save)
filename=wx.TextCtrl(bkg)
contents=wx.TextCtrl(bkg,style=wx.TE_MULTILINE|wx.HSCROLL)
hbox=wx.BoxSizer()
hbox.Add(filename,proportion=1,flag=wx.EXPAND)
hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)
hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)
vbox=wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox,proportion=0,flag=wx.EXPAND | wx.ALL,border=5)
vbox.Add(contents,proportion=1,flag=wx.EXPAND | wx.LEFT | wx.BOTTOM | wx.RIGHT,border=5)
bkg.SetSizer(vbox)
win.Show()
app.MainLoop()
运行结果:

使用步骤:
下面玩转这个小程序步骤:
1、文本框输入hello8.txt
2、文本区输入Hello.world!
3、点击保存(不会有保存成功的提示,但它已经成功了)
4、关闭编辑器,重新运行打开。
5、文件框输入hello8.txt ,点击"打开”按钮,上次编辑的内容(Hello.world!)在文本区出现了。
窗口含有一个"hello’标签按钮,点击hello,会在文本框中显示'Hello,world!'
importwxdefhello(event):print 'Hello,world!'app=wx.App()
win=wx.Frame(None,title='Hello,wxPython!',size=(200,100))
button=wx.Button(win,label='Hello')
button.Bind(wx.EVT_BUTTON,hello)
win.Show()
app.MainLoop()

-
十大python开发软件-2017年最棒的七个Python图形应用GUI开发框架
2020-11-01 12:38:52作为Pyhon开发者,你迟早都会碰到图形用户界面(GUI)应用开发任务,目前市场上有大量Python GUI开发框架可供选择,Python wiki GUI programming给出了超过30个跨平台框架方案,包括Pyjamas这样的跨浏览器web开发... -
第十五章 使用PyQt进行Python图形界面程序开发
2019-09-19 08:43:29在基础知识部分的最后一章《第十三章 Python基础篇结束章》的《第13.3节 图形界面开发tkinter》简单介绍了Python内置图形界面标准库tkinter,当时特别强调tkinter没有图形开发的设计界面,使用复杂,且存在功能问题... -
Python GUI界面开发软件综述
2019-07-15 10:24:16参考致谢: 28款Python GUI开发框架开源软件 https://www.cnblogs.com/muziyunxuan/archive/2017/12/26/8117875.html Py之GUI:Python下各种GUI(图形用户界面)简介、使用优缺点对比 ... Py... -
python开发工具软件-Python工具软件开发
2020-10-29 21:08:391.图形界面面向客户的工具软件通常需要响应的图形界面,由于对Qt较为熟悉,因此使用PyQ来搭建信号与槽模式区别于matlab中采用的回调函数形式,信号槽模型能够更好的去除耦合性在QtDesigner的信号槽模型中新建信号与... -
少儿Python编程_第十六讲:图形界面开发
2020-02-18 14:38:15运行在计算机上的程序一般分为命令行程序和图形界面程序,例如:安装Python三方模块的pip命令,软件版本管理的git命令等都属于命令行程序;而大多数软件使用图形界面,例如Windows的Word,Excel,画图等等软件都是... -
Python插件来啦!VB6插上TkinterDesigner,图形界面开发更简单
2019-06-24 20:46:11Python的GUI图形界面模块有不少,PyQT,wxPython都可以做出很漂亮的UI,但是,这些第三方模块都需要安装,而且代码相对比较复杂,对于初学者来说,实现起来比较困难。Python自带的TKinter标准GUI库,只要安装了python... -
CentOS6.5配置python开发环境之一:CentOS图形化界面显示
2016-03-10 15:54:00这两天在配置centos系统下python的...sublime是开发python的图形化软件。我在未安装centos图形化界面的情况下,安装了sublime,如何也启动不了,纠结了一天才明白…………………… 所以下面是安装了centos系统之后... -
python开发软件的实例-这可能是最好玩的python GUI入门实例!
2020-10-28 21:48:22image.png简单的说,GUI编程就是给程序加上图形化界面.python的脚本开发简单,有时候只需几行代码就能实现丰富的功能,而且python本身是跨平台的,所以深受程序员的喜爱.如果给程序加一个图形化界面,那么普通的用户也就... -
Python-PyQt5-图形界面简单美化
2019-08-25 20:23:38今天就来学习一下图形设计界面的美化,首先我们知道 QtDesigner设计出来的界面默认是不太怎么美观的。所以在以后的实际开发中很多界面都是要美化的。那么现在来看看具体怎么美化。 首先我们要知道在什么地方美化它... -
28 Python图形开发库
2020-10-01 22:05:38Python提供了多个图形开发界面的库,几个常用的Python GUI库如下: 1.Tkinter:Python的标准Ik GUI工具包接口。可以在应用在Unix/Windows/Macintoshi系统中。 2.wxPython:wxPython是一款开源软件,是Python语言的... -
《Abaqus GUI程序开发指南(Python语言)》--1.2 Abaqus图形界面程序开发的意义...
2017-05-02 15:02:00本节书摘来自异步社区《Abaqus GUI程序开发指南(Python语言)》一书中的第1章,第1.2节,作者: 贾利勇 , 富琛...通过1.1节介绍的简单实例,相信大家对Abaqus软件的图形界面程序开发有了一定的认识。传统的采用手动... -
安卓上比较好的python开发软件-有dalao推荐一个安卓可以用的编Python软件吗?
2020-10-30 00:38:47Qpython是一个Python引擎,可以全图形界面操作,非常友好。内置了一个Python编辑器,可以直接在手机上写Python代码,支持缩进,语法高亮等特性。也内置了一个ftp,可以很方便的拷贝电脑上的py文件到手机上运行。由于... -
181204Python学习日记--GUI图形界面之tkinter
2018-12-04 19:11:35GUI图形界面开始让我有了一点点开发软件的感觉,目前还没有学完,但今天就比较好的实例做一点分享 import tkinter as tk import tkinter.messagebox class Application(tk.Frame): #派生于Frame类 def __init__... -
详解:用Python+AutoIt实现界面工具开发过程
2019-10-09 00:58:07今天为大家带来的内容是,详解:Python+AutoIt实现界面工具开发过程!(部分代码用图片方式呈现出来,方便各位观看与收藏) AutoIt简述 AutoIt一个使用类似BASIC脚本语言的免费软件,语言简单、开发工具安装方便,... -
python基础(14):图形用户界面
2020-01-07 14:39:19Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下: Tkinter: Tkinter是Python标准GUI工具包,包含在Python标准安装中。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。 wxPython:wxPython... -
Python 开发音乐下载器实践
2018-07-19 22:55:01一个有趣的并且能增加学习兴趣和动力的程序开发,带你更好的了解并学习 Python 的图形界面能力,原来 Python 也能开发出一个类似网易云音乐,QQ 音乐,酷狗音乐等软件的图形界面;原来 Python 也能实现界面化歌单的... -
使用python+Tkinter做一个自动关机的图形界面
2019-02-15 00:07:46之前写了一个自动定时关机的软件,这次把它做成图形界面 https://blog.csdn.net/qq_33289175/article/details/87300783 凡是开发软件必须要走:原型--->UI-->开发-->测试,但因为软件是做给... -
Python开发串口通讯上位机程序三部曲 第三部 用图形方式显示数据
2020-02-11 17:13:29用Visual Basic或者C#, LabVIEW等软件开发的上位机界面,和文本式交互界面比较而言,就是可以用图形方式来显示数据。那么python可不可以用图形来显示数据呢?Of course! 和串口通讯,保存文件一样,绘制曲线对于... -
linux python 图形编程 qt开发环境搭建
2017-06-22 16:33:00我们使用的是python2.7,建议安装qt4+pyqt4+eric4 eric是pyqt的界面设计器的代码生成软件。 1.安装sip 这个是python和qt之间的c和c++连接库的东西sudo apt-get install python-sipsudo apt-get install sip-dev ... -
PySide图形界面开发(一)
2014-09-21 11:36:00一.为什么要使用PySide? PySide由Qt的官方团队--Nokia Qt进行...PySide拥有LGPL2.1版授权许可,允许进行免费/开源软件和私有商业软件的开发。Matplotlib,PhotoGrabber,Wing IDE,Lucas Chess,Fminer等应用程... -
Tkinter图形界面设计
2021-06-08 16:15:50Python提供了多个图形开发界面的库,几个常用Python GUI库如下: (1)Tkinter:Python标准的TK GUI工具包的接口。在大多数平台下均可使用。 (2)wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的... -
python写软件实例-这可能是最好玩的python GUI入门实例!
2020-10-30 00:01:28image.png简单的说,GUI编程就是给程序加上图形化界面.python的脚本开发简单,有时候只需几行代码就能实现丰富的功能,而且python本身是跨平台的,所以深受程序员的喜爱.如果给程序加一个图形化界面,那么普通的用户也就...
 python
订阅
python
订阅

