11 个回答
好多人反应链接不能用了。更新一个
链接:https://pan.baidu.com/s/1fDIphOrxRlr-DyMWXyY5rg
提取码:0tif
以下是原答案
景观角度,先说它是啥,再说怎么用。
它是啥
1.mapbox 个人从专业层面认为最出色的地方在于其带有类似PS图层性质的编辑能力。这种“图层”属性,让它从平面审美的角度拥有了近乎无限的延展能力。mapbox将所有地图属性归类,和PS中分层分组归类是一个道理。不同图层颜色,不同线行粗细,不同文字字体全部可编辑···总之一切皆有可能。


2.mapbox 第二个比较强悍的功能就是“Mapbox GL JS”,可以把这个JAVA库比作是软件上的各种小插件应用。比较麻烦的是需要调整代码,但是代码绝大多数是开源的而且需要你调整的地方非常少。

那么1和2怎么结合呢?
这是第二个问题了,怎么用
其实步骤很简单。我们以展示“Display buildings in 3D”插件为例,1中你调整好了自己想要的地图风格,mapbox会在你保存地图时询问是否需要用这种风格开发,然后将源代码中的风格替换成你的风格,保存记事本,然后另存为HTML格式网页就OK了。

那么,最终出现的效果是什么样子?
我以第一张图片风格为模板做展示:



重头戏其实就是最后这种自带3D模型的小鸟瞰场景咯。MAPBOX地图自带建筑高程和模型信息。你说分析图你想怎么画吧,反正我这里什么信息都有。
你问我怎么导出来的?我是QQ截图的。没错,就是这么随意。
想要深度加工,可以后期PS或AI。
以上是视效分析图部分。
至于说空间数据部分,网上教程应该挺多。
你想亲身体会一下这种随性调分析图的感觉啊?我把这个模板上传了。下方链接:
https://pan.baidu.com/s/1kVrbGrl 是个网页。点个赞在下载好哇?
另外还有个小技巧:

1.html#前不用管它,16.01是你地图的大小指标;31.23606/121.49126是你的坐标系;-20是你的X轴观察角度;60是Y轴角度了。
调一调这些数字试试看,你会发现一个不一样的世界,老板再也不会嫌弃你分析图丑了。
最后附送大神级作品:http://gallery.echartsjs.com/preview.html?c=xrJHCfsfE-&v=2
评论区问我如何下载地图,事实上目前mapbox是不提供下载的。但是!如果,你真的要下载高清大图,请你打开下方的链接:
http://www.sketchupbar.com/forum.php?mod=viewthread&tid=124854
请参考这个教程哦:https://zhuanlan.zhihu.com/p/76358715
看着下面这些漂亮而直观的场地分析图(图一),你是否也曾希望自己可以制作这样高水准的分析图呢?
你是否在相关教程中绝望地发现,却发现就算无需用 CAD 描图,但仍要用 QGIS,grasshooper 插件 elk,Arcgis 等专业性极强的软件而感到苦恼?
看到这篇文章,你便可大大舒心,因为今天我就要告诉大家如何只需使用 Mapbox Studio(当然还有一点一点的 ps 技术)来快速制作高大上的场地分层分析图。

图一:高大上的场地分层分析图
我们的最终成图如下图(图二)所示,在这次的案例中,我尝试用对伦敦的一栋 7 层楼高的学生公寓 - 莉莉安潘森 Hall 进行场地分层分析,拆分为四个图层,分别为卫星图,道路信息,周边自然环境,通勤信息。

图二:本次教程的最终效果
因为场地分层分析图的本质,在于通过使用合适的色彩搭配对不同图层的信息进行分层展示,而这正是 Mapbox Studio 所擅长的地方。
并且在此处,我们需要采集一些新数据(譬如场地本身所在的位置,地铁站的位置)并加载在地图上,Mapbox Studio 中自带的数据编辑器(dataset editor)就可以大大满足这个需求。而 Mapbox Studio 本身可以加载不同的数据集, 并且可以对现有的图层数据进行样式的自定义与编辑,因而我们可以通过自定义样式和隐藏/展现不同的图层来获得所需的分层图。最后只需用 PS 进行简单的组合编辑。
换言之,这个分析图的思路就是用 Mapbox Studio 提供的「一条龙」服务,最大程度地减少原本要在 PS 中进行的工作量,从而达到高效快速出图的目的。
❤️让我们开始吧!
1. 登陆 Mapbox Studio,如果没有账户可以注册一下哦。
网址:https://studio.mapbox.com/
2. 进入 Mapbox Studio 中的 Datasets, 并且创建一个新的数据集命名为 mydata,采集你所需的数据。在这里需要两个数据:
a. 场地所在的区域
b. 周围地铁站的位置

图三:选择Dataset

图四:新增 Dataset
对于 a 数据,我们需要绘制一个面(polygon), 添加对应属性:Field=名称,value=场地(可选填)。

图五:绘制场地区域
对于 b 数据,我们需要绘制多个点(point),添加对应属性:field=名称,value=地铁站。由于 Default 即默认图层无地铁站信息,我们可以切换到 Mapbox Streets 的 Background Style 进行地铁站的标注。

图六:切换背景地图

图七:标注地铁站所在位置
点击右上角 Ssave 保存添加的数据后,点击右边的 Import 将上述数据导出为 tileset , 命名为mydata(建议对两个不同的数据类型创建两个 dataset,并分别导出为两个 tileset)。

图八:导出到tileset
3. 点击 style,选择合适自定义地图模版,在这里我选择了 light,进入编辑页面。

图九:选择light地图模版
4. 加载在2中的mydata tileset, 编辑样式,分别产生“site”(场地)和“station”(地铁站点)两个图层。在这里,我们还需要加载一个卫星图层,用于放置在分析图的最下层。

图十:添加图层
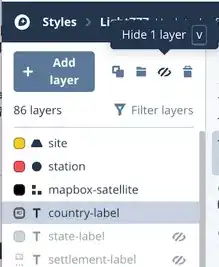
5. 由于信息展现空间有限,我们需要隐藏不需要的图层,只需在勾选对应图层后点击上方菜单栏中的眼睛就可以隐藏,在此处我隐藏了各个标签栏(label)和一些其他图层。

图十一:隐藏图层
6. 选取合适的图层,进行样式的修改。例如, 在此处, 我将 land using和 park 的颜色改为了绿色, 将国家主干道(primary road)的颜色改为了更加深邃的棕色,而将公路(motorway)改为了不那么醒目的棕褐色。

图十二:自定义图层
7. 右键按住地图,使用键盘上下左右键或是鼠标进行倾斜度(pitch)的调整, 让分析图更显立体感。

图十三:倾斜地图
8. 通过隐藏不同的图层,导出最终的成图。例如,我隐藏了除了卫星图层和“场地”图层外的所有图层,点击右上角“打印”(print)导出 png 格式的图十四A。

图十四A:卫星图
当只有“landuse”, “national park”,“场地”这几个图层是可见的时候,可以导出图十四B。

图十四B:自然环境
当然也可以通过改变其他图层的样式来导出你需要的分层图(注意:print有张数限制,100张为界为免费,当然如果你不介意分辨率的话,也可以直接截屏)。

图十四C:地铁站点(通勤)

图十四D:交通路网信息
9. 最终将四个图层的原图,图ABCD,导入PS,进行编辑和标注,就可以得到一张新鲜出炉的场地分层分析图啦!
看完这篇后,你是不是摩拳擦掌,跃跃欲试啦,那就快去注册 Mapbox Studio 吧!还可以 Mapbox 公众号(微信号:Mapbox_China)回复【技术】进入用户交流群,一起学习一起进步!
Mapbox Studio 入口:https://studio.mapbox.com/
Mapbox Studio 相关阅读
- 地图界的 PS - Mapbox Studio 入门指南(中英文教程合集)
- 产品 | Mapbox Studio 迎来重大更新:草图模式,自定义样式生成器,横版菜单
- 99% 人都不知道但是非常好用的 Mapbox Studio 小技巧 | 开发者直播回顾

- 有 GIS 软件使用基础,而且分析图使用到空间数据,参考官网上的这篇教程:Translate your map from ArcGIS to Mapbox
- 不会使用 GIS, 或者分析的内容不涉及到数量庞大的空间数据,只是需要在图上绘制相对简单的图形就可的话,直接导出底图,然后在 AI / PS 中绘制。
鉴于有朋友提出原链接不好用,放一个度盘链接吧https://pan.baidu.com/s/1nuI2Yxj
我来说一说mapbox classic的用法。
#不需梯子,全程免费#
下载安装包https://mapbox.s3.amazonaws.com/mapbox-studio/mapbox-studio-win32-x64-v0.3.8.exe
创建mapbox账号并登录。
打开界面,可以选择喜欢的风格创建地图。


分析一下这些代码是干啥的:
// Languages: name (local), name_en, name_fr, name_es, name_de
这是文字语言,既然我们不要文字,这一行可以不用管了,选哪一个都可以。
// Fonts //
字体。同上
// Common Colors //
配色,中间是拾色器。
可以把背景颜色改成透明!
// Political boundaries //
行政边界
line-join: round; 线头连接:圆头
line-color: #bbe; 描边色彩: #bbe
line-width: 1.4; 线宽:1.4像素
下面的格式以此类推。
[zoom>=6] { line-width: 2; }缩放后线宽的变化
// Places //
地名
因为我们要隐藏所有文字,什么city啊town啊village,所有含有text的我们都可以删掉了。
// Water Features //
水
颜色前面定义过了@water就好,可以细分河流与小溪
// Roads & Railways //
公路与铁路
细分了道路、桥梁和隧道
描边线宽和颜色都可自己定义。
删掉所有与text有关的代码,把色彩改好,可以点击左上的保存了。

一定要注意大括号的对应关系,不然会报错的。

导出600dpi肯定够用了吧,当然范围不能过大,不然会下载不了的。
喜欢的话点个zan吧~
本文来自我的个人公众号,pennyun
jingsam的中文翻译好像就一页,然后我又翻翻找找,原来Mapbox官方微信公号上有中文指南引导
------
网上关于mapbox教程的内容的确好少好少,搜到有人翻了一个中文版教程发在了github上,分享在这里:Mapbox 地图样式规范 | Mapbox


点击地图即可获取经纬度,也可以手动输入经纬度来换算

实现方法
mapbox中通过地图点击事件来获取到坐标,然后转换为其他的坐标系并输出在屏幕上即可
获取坐标
方法很简单,给地图添加一个监听事件即可。
map.on('click', e=>{
const {lng, lat} = e.lngLat
console.log(lng,lat)
})
坐标转换
直接上代码,复制粘贴就能用
/**
* Created by Wandergis on 2015/7/8.
* 提供了百度坐标(BD09)、国测局坐标(火星坐标,GCJ02)、和WGS84坐标系之间的转换
*/
//定义一些常量
var x_PI = 3.14159265358979324 * 3000.0 / 180.0;
var PI = 3.1415926535897932384626;
var a = 6378245.0;
var ee = 0.00669342162296594323;
/**
* 百度坐标系 (BD-09) 与 火星坐标系 (GCJ-02)的转换
* 即 百度 转 谷歌、高德
* @param bd_lon
* @param bd_lat
* @returns {*[]}
*/
function bd09togcj02(bd_lon, bd_lat) {
var x_pi = 3.14159265358979324 * 3000.0 / 180.0;
var x = bd_lon - 0.0065;
var y = bd_lat - 0.006;
var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
var gg_lng = z * Math.cos(theta);
var gg_lat = z * Math.sin(theta);
return [gg_lng, gg_lat]
}
/**
* 火星坐标系 (GCJ-02) 与百度坐标系 (BD-09) 的转换
* 即谷歌、高德 转 百度
* @param lng
* @param lat
* @returns {*[]}
*/
function gcj02tobd09(lng, lat) {
var z = Math.sqrt(lng * lng + lat * lat) + 0.00002 * Math.sin(lat * x_PI);
var theta = Math.atan2(lat, lng) + 0.000003 * Math.cos(lng * x_PI);
var bd_lng = z * Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
return [bd_lng, bd_lat]
}
/**
* WGS84转GCj02
* @param lng
* @param lat
* @returns {*[]}
*/
function wgs84togcj02(lng, lat) {
if (out_of_china(lng, lat)) {
return [lng, lat]
}
else {
var dlat = transformlat(lng - 105.0, lat - 35.0);
var dlng = transformlng(lng - 105.0, lat - 35.0);
var radlat = lat / 180.0 * PI;
var magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
var sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
var mglat = lat + dlat;
var mglng = lng + dlng;
return [mglng, mglat]
}
}
/**
* GCJ02 转换为 WGS84
* @param lng
* @param lat
* @returns {*[]}
*/
function gcj02towgs84(lng, lat) {
if (out_of_china(lng, lat)) {
return [lng, lat]
}
else {
var dlat = transformlat(lng - 105.0, lat - 35.0);
var dlng = transformlng(lng - 105.0, lat - 35.0);
var radlat = lat / 180.0 * PI;
var magic = Math.sin(radlat);
magic = 1 - ee * magic * magic;
var sqrtmagic = Math.sqrt(magic);
dlat = (dlat * 180.0) / ((a * (1 - ee)) / (magic * sqrtmagic) * PI);
dlng = (dlng * 180.0) / (a / sqrtmagic * Math.cos(radlat) * PI);
mglat = lat + dlat;
mglng = lng + dlng;
return [lng * 2 - mglng, lat * 2 - mglat]
}
}
function transformlat(lng, lat) {
var ret = -100.0 + 2.0 * lng + 3.0 * lat + 0.2 * lat * lat + 0.1 * lng * lat + 0.2 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lat * PI) + 40.0 * Math.sin(lat / 3.0 * PI)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(lat / 12.0 * PI) + 320 * Math.sin(lat * PI / 30.0)) * 2.0 / 3.0;
return ret
}
function transformlng(lng, lat) {
var ret = 300.0 + lng + 2.0 * lat + 0.1 * lng * lng + 0.1 * lng * lat + 0.1 * Math.sqrt(Math.abs(lng));
ret += (20.0 * Math.sin(6.0 * lng * PI) + 20.0 * Math.sin(2.0 * lng * PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(lng * PI) + 40.0 * Math.sin(lng / 3.0 * PI)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(lng / 12.0 * PI) + 300.0 * Math.sin(lng / 30.0 * PI)) * 2.0 / 3.0;
return ret
}
/**
* 判断是否在国内,不在国内则不做偏移
* @param lng
* @param lat
* @returns {boolean}
*/
function out_of_china(lng, lat) {
return (lng < 72.004 || lng > 137.8347) || ((lat < 0.8293 || lat > 55.8271) || false);
}
export {wgs84togcj02,gcj02tobd09}
