-
2017-05-17 09:42:23 kerryqpw 阅读数 9804
-
-
2020版网页设计教程零基础全套(设计师必备)
本套课程是一套特别全面的网页设计教程,可以让你快速掌握网页设计知识及流程。 学完掌握知识点:1.互联网认知及思维;2.基本概念(HTTP、FTP传输协议,域名);3.屏幕分辨率及内容宽度;4.网页结构(页眉、内容、页脚);5.文字规范;6.色彩的使用;7.贴图方法;8.banner制作流程及方法。
html网页宽度自动适应手机屏幕宽度的方法
web项目中经常会出现html页面需要自适应手机屏幕的情况。
一、使用meta标签,这也是普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该标签的解释方式及支持程度不同造成了不能兼容所有浏览器或系统。
(1)、通过设置请求头实现:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
在网页的<head>中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度。
其中:
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
如果是想要一打开网页,则自动以原始比例显示,并且不允许用户修改的话,则是:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
这样子写后,就可以把一些页头横幅等的图片的宽度都设置成style="width:100%",整个页面在设备上看起来就是全屏的了。
(2)、js动态生成mate标签
content中的“width” 这个width指的是什么宽度,我看过的文章对这个都没有解释的很清楚,有几个备选:虚拟窗口的宽度、手机屏幕的宽度、还是页面的宽度等等?经试验这个指的是虚拟窗口的宽度。了解宽度之后,对后续的各种scale,就应该知道是谁与谁的比例,是 虚拟窗口宽度 / 页面宽度,这样就会有问题出现安卓设备尺寸差异很大光主流的就有宽度为 320 480 720 1080 等各种尺寸而以上标签只能支持一种尺寸,当然有些浏览器会自动缩放使其适应屏幕,但这不是统一标准,正确的做法是用js动态生成此标签,当然,应该先获取屏幕尺寸。
<script type="text/javascript"> var phoneWidth = parseInt(window.screen.width); var phoneScale = phoneWidth/640; var ua = navigator.userAgent; if (/Android (\d+\.\d+)/.test(ua)){ var version = parseFloat(RegExp.$1); if(version>2.3){ document.write('<meta name="viewport" content="width=640, minimum-scale = '+phoneScale+', maximum-scale = '+phoneScale+', target-densitydpi=device-dpi">'); }else{ document.write('<meta name="viewport" content="width=640, target-densitydpi=device-dpi">'); } } else { document.write('<meta name="viewport" content="width=640, user-scalable=no, target-densitydpi=device-dpi">'); } </script>
对于此标签还有以下需要分享:
1)、user-scalable=no就一定可以保证页面不可以缩放吗?NO,有些浏览器不吃这一套,还有一招就是minimum-scale=1.0, maximum-scale=1.0 最大与最小缩放比例都设为1.0就可以了。
2)、initial-scale=1.0 初始缩放比例受user-scalable控制吗?不一定,有些浏览器会将user-scalable理解为用户手动缩放,如果user-scalable=no,initial-scale将无法生效。
3)、手机页面可以触摸移动,但是如果有需要禁止此操作,就是页面宽度等于屏幕宽度是页面正好适应屏幕才可以保证页面不能移动。
4)、如果页面是经过缩小适应屏幕宽度的,会出现一个问题,当文本框被激活(获取焦点)时,页面会放大至原来尺寸。
以上是使用viewport标签的一些小体会,分享给大家。
二、百分比法,首先应明确一个概年,CSS中的百分比中的百指的是什么,我告诉你指的是父元素,所有百分比都是这样的。子元素宽度50%,那么父元素的宽度就是百,子元素的padding-left:50%,父元素的宽度是百,子元素的margin-top:20%,那么父元素的高是百。所以body默认宽度是屏幕宽度(PC中指的是浏览器宽度)子孙元素按百分比定位(或指定尺寸)就可以了,这只适合布局简单的页面,复杂的页面实现很困难。
三、使用css3单位rem,有人这样解释rem,root-em,就是根部的em,想必em大家都懂的,那么rem就是将根节点html的font-size的 作为整个页面的基准尺寸,默认html的font-size是16px,即1rem=16px,如果某div宽度为32px你可以设为2rem。当我们把html的font-size设为20px时,1rem=20px,那么32px=1.6rem了。到这里我们也就了解了rem的用法了,那么怎么用rem来实现不同尺寸屏幕的自适应呢?在页面载入开始时首先判断window的宽度(是window的宽度($(window).width()),不是屏幕分辩率的宽度(screen.width),两者的差别请自行查阅),假设宽度为W,一个div在宽度为640px的设计稿的下的宽度为dW1,这样如果html的font-size为100px,那么这个div的宽度用rem表示是多少呢?计算:div宽度dW2=dW1/100,px与rem之间很好换算,除以100就可以,这是假定屏幕宽度为640的,而不同宽度的屏幕怎么处理,为了能保证换算容易那就要为html设置一个合适的font-size,计算:100 / 640 = fontSize / W, fontSize = W / 640 * 100 = W / 6.4;
解释一下为什么把100作为一个缩放比例,用10或1不是更方便吗,这是因为大多数浏览器font-size的最小 为12px,所以只能用100了。所以会在头部加上这个JS代码
<script type="text/javascript"> var html = document.querySelector('html'); var rem = html.offsetWidth / 6.4; html.style.fontSize = rem + "px"; </script>
四、媒体查询,媒体查询也是css3的方法,我们要解决的问题是适应手机屏幕,这个媒体查询正是为解决这个问题而生,媒体查询的功能就是为不同的媒体设置不同的css样式,这里的“媒体”包括页面尺寸,设备屏幕尺寸等,比如我们要为宽度小于480px的页面中的class="icon"的元素设置样式,可以这样写,@media screen and (max-width=480px) {.icon{ some styles }};这里仅介绍这种思路,关于媒体查询的详细用法请参阅css手册。
-
-
2013-03-28 10:36:54 zisetoufa 阅读数 193
-
-
2020版网页设计教程零基础全套(设计师必备)
本套课程是一套特别全面的网页设计教程,可以让你快速掌握网页设计知识及流程。 学完掌握知识点:1.互联网认知及思维;2.基本概念(HTTP、FTP传输协议,域名);3.屏幕分辨率及内容宽度;4.网页结构(页眉、内容、页脚);5.文字规范;6.色彩的使用;7.贴图方法;8.banner制作流程及方法。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
width - viewport的宽度 height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
我写的那个页面因为是要在手机上显示,所以比例都设置为了0.5
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5, user-scalable=yes" /> -
-
2014-03-11 23:10:04 ashqal 阅读数 5518
-
-
2020版网页设计教程零基础全套(设计师必备)
本套课程是一套特别全面的网页设计教程,可以让你快速掌握网页设计知识及流程。 学完掌握知识点:1.互联网认知及思维;2.基本概念(HTTP、FTP传输协议,域名);3.屏幕分辨率及内容宽度;4.网页结构(页眉、内容、页脚);5.文字规范;6.色彩的使用;7.贴图方法;8.banner制作流程及方法。
<head> <meta name="viewport" content="user-scalable=no, width=device-width" /> </head>
转自http://blog.csdn.net/ronnie201314/article/details/6213306
如果发现div宽度100%失效,宽度没达到想要的宽度,
可能是某个100%的div写了padding,把整个页面的宽度顶长了,所以有部分100%的div看上去就不到100%了
在ios上测试通过
-
-
2019-11-25 15:57:54 wps2008jyb 阅读数 9
-
-
2020版网页设计教程零基础全套(设计师必备)
本套课程是一套特别全面的网页设计教程,可以让你快速掌握网页设计知识及流程。 学完掌握知识点:1.互联网认知及思维;2.基本概念(HTTP、FTP传输协议,域名);3.屏幕分辨率及内容宽度;4.网页结构(页眉、内容、页脚);5.文字规范;6.色彩的使用;7.贴图方法;8.banner制作流程及方法。
HTML5实现图片自适应手机屏幕页面的css。
HTML5写手机页面,读取图片,如果图片大于手机屏幕的宽度,就显示100%屏幕,如果小于,就显示原图。
CSS的max-width就能实现了,切不要设置img的宽和高。比如图片宽度你可以做成1080,或680都可以。
1
img{max-width:100%;} -
-
2019-10-25 11:27:33 sunny_hu92 阅读数 139
-
-
2020版网页设计教程零基础全套(设计师必备)
本套课程是一套特别全面的网页设计教程,可以让你快速掌握网页设计知识及流程。 学完掌握知识点:1.互联网认知及思维;2.基本概念(HTTP、FTP传输协议,域名);3.屏幕分辨率及内容宽度;4.网页结构(页眉、内容、页脚);5.文字规范;6.色彩的使用;7.贴图方法;8.banner制作流程及方法。
有时候,我们需要根据终端设备的宽度不同来加载不同的页面,以达到预期的显示效果。
以下提供两种解决方法。
-
第一种方式,加载同一个html,加载不同的js和css
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>myTest</title> <script> var isFHD = screen.width > 1024 ? true : false; alert(screen.width + ":" + screen.height); (function() { var head = document.getElementsByTagName('HEAD')[0]; var style = document.createElement('link'); var js = document.createElement('script'); if (isFHD) { style.href = 'css/index1.css'; js.src = 'js/main1.js'; } else { style.href = 'css/index2.css'; js.src = 'js/main2.js'; } style.type = 'text/css'; style.rel = 'stylesheet'; js.type = 'text/javascript'; head.appendChild(style); head.appendChild(js); })() </script> </head> <body> </body> </html>在<head>标签中,添加<script>代码,根据screen.width判断加载不同的js和css。在js中创建<link>和<script>元素,根据需要改变二者的属性,最后添加进<head>标签中。
-
第二种方式,在html中判断加载不同的html页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>myTest</title> <script> var isFHD = screen.width > 1024 ? true : false; alert(screen.width + ":" + screen.height); (function() { if (isFHD) { window.location = "index1.html"; } else { window.location = "index2.html"; } })() </script> </head> <body> </body> </html>然后在不同的.html文件中添加各自的js和css,例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>myTest</title> <link id="css" rel="stylesheet" type="text/css" href="css/index1.css"> <script id="js" type="text/javascript" src="js/main1.js"></script> </head> <body> </body> </html>即可。
-
延伸知识点 --- 关于screen.width
我在代码中通过 alert(screen.width + ":" + screen.height);弹出屏幕的宽高信息,手机上显示414或是300多,然而手机的分辨率分明是1920*1080,这就涉及到“物理分辨率和逻辑分辨率”的知识。CSDN中也有很多关于这方面的介绍,有兴趣的可以看看。比如:
摘抄自:https://blog.csdn.net/yihanzhi/article/details/86624411
1、什么是物理分辨率和逻辑分辨
手机屏幕分辨率有两个术语:物理分辨率和逻辑分辨率。那么二者的区别是什么?这里我们做下简单说明。
正如俗话所说物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
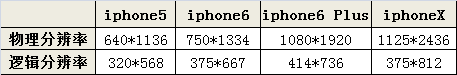
物理分辨率是手机显示屏实际存在的分辨率,而逻辑分辨率是我们肉眼感知的实际尺寸。这里列举了一些机型的物理和逻辑分辨率,可以参照对比下:

2、如何获取屏幕物理分辨率和逻辑分辨?
1)前端获取逻辑分辨率的方法逻辑分辨率宽:window.screen.width
逻辑分辨率高:window.screen.height
2)前端获取物理分辨率的方法:物理分辨率宽:逻辑分辨率宽 * 设备像素比 (window.screen.width * window.devicePixelRatio)
物理分辨率高:逻辑分辨率高 * 设备像素比 (window.screen.height * window.devicePixelRatio) -

html5怎样让页面宽度 相关内容

html5怎样让页面宽度 相关内容

html5怎样让页面宽度 相关内容

html5怎样让页面宽度 相关内容

html5怎样让页面宽度 相关内容
-
阅读数 758
-
阅读数 12146
-
阅读数 581
-
阅读数 16439
-
阅读数 202
